达芬奇小课堂:一些看起来“极端”的调色

Tristan Kneschke是一位自由职业者,也是一位调色师,他曾和众多企业客户如谷歌、高露洁、亚马逊、尼桑、百事可乐、维秘、耐克合作过。今天我们来看看他对达芬奇调色有什么不同的见解吧!
在前两个月的时间里,我重现了DaVinci Resolve中的几种Instagram风格的调色外观,这些色调可能十分流行,但不是那么“极端”。如果有一天,你遇到一个项目,客户想要一种“狂野”的颜色;你能轻车熟路完成了他们的要求,那可能下一次合作也是留给你的。
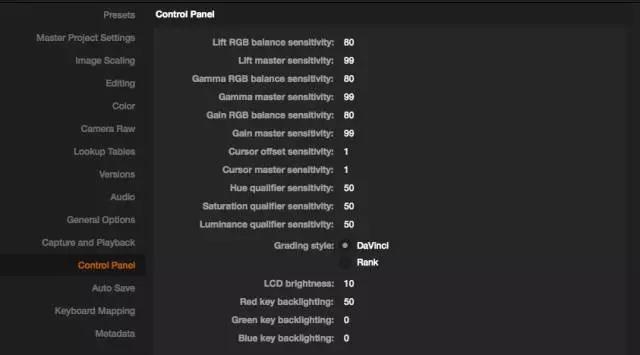
极端颜色分级的一种方法是用比较沉重的颜色来渲染。为了创造出这些外观,请事先调整偏好菜单中的控制敏感度。灵敏度更高的设置将使轨迹球更快地滑动,让您更方便调色。将RGB平衡灵敏度设置在80左右,试试轻轻调整偏色,便会发现渲染的力度比较大了。

点击Resolve界面左下方的设置图标,然后选择控制面板首选项。如果让变化变得戏剧性,请将lift(暗部调节), gamma(中间调灰度的调节)和gain(高光的调节)改为80左右,最大值为100。今天,我们把现实主义抛出了窗外,放弃了自然的肤色,主观的颜色调节使得我们的外观变得很有趣。
这是我们将要处理的图像:

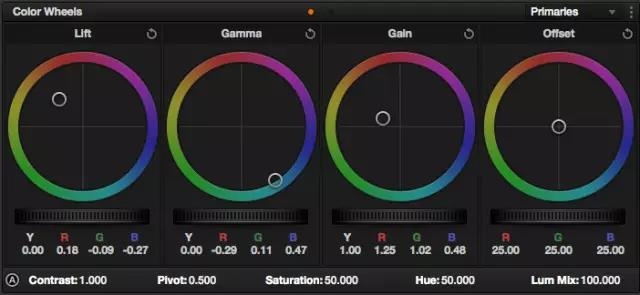
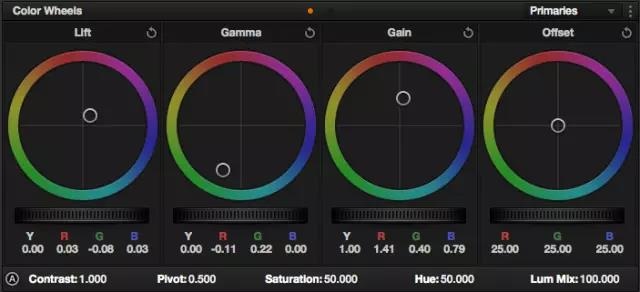
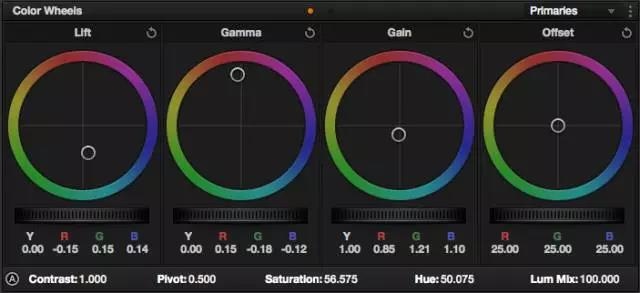
与往常一样,在图像上执行初始色彩平衡调整,然后创建一个新的节点来改变颜色。以下是我想到并调整过的颜色外观,然后还有色轮的设置界面:

 虽然我们
虽然我们


 没有在执
没有在执 行这些操
行这些操




 作时过多
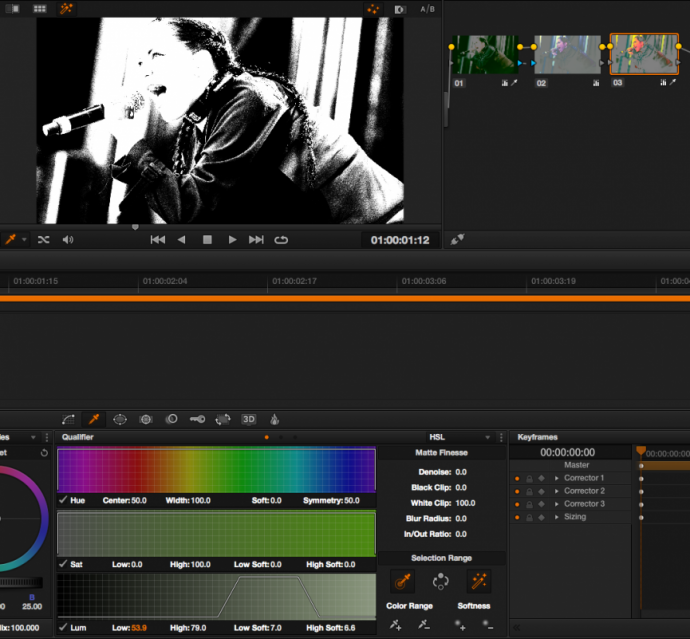
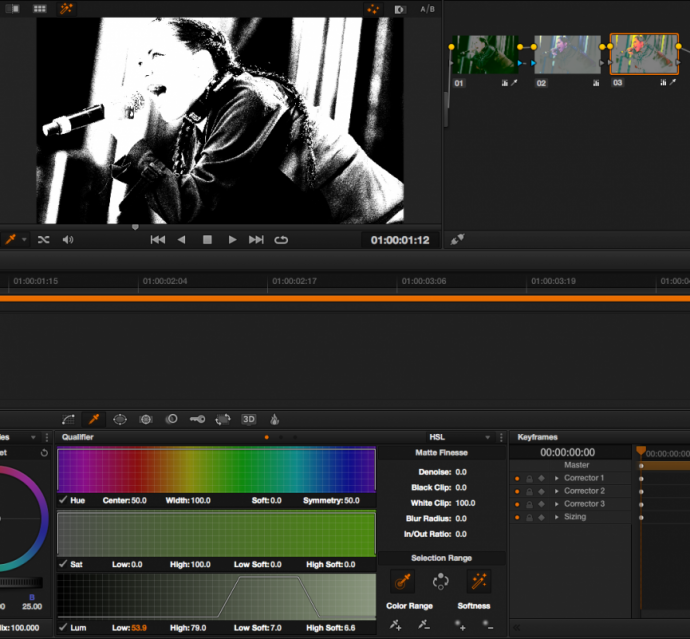
作时过多 调整亮度,但使用亮度来分别处理图像各个部分可能有助于调色。首先,在图像的一半位置拉一个亮度keyer(单独取样),增加亮度Low Clip(曲线暗部范围)或降低亮度High Clip(曲线高光范围)即可。
调整亮度,但使用亮度来分别处理图像各个部分可能有助于调色。首先,在图像的一半位置拉一个亮度keyer(单独取样),增加亮度Low Clip(曲线暗部范围)或降低亮度High Clip(曲线高光范围)即可。当一半的图像出现在限定区域时,可以进行边缘羽化操作。这将确保在调整时,这些图像变化将在边缘逐渐的衰减,而不会显得很突兀。

这时已经把高光降了下来,并且运用羽化工具进行了边缘模糊操作。然后创建一个外部节点来为第一个节点之外的范围进行着色。

在图像的新keyer部分,疯狂的通过轨迹球来调整颜色吧,如果你已经根据你的喜好调整完毕,这时请创建一个外部节点来反选限定区域对其进行着色。
为了使我们的颜色外观更加复杂,创建另一个节点并限定亮度的不同部分,也许这次可以从图像的底部三分之一开始,完全用不同的颜色进行调色。这时已经有一堆迷幻的颜色在你的图像当中了。
除了上面的亮度分割之外,我还添加了第三个节点来控制窄范围的亮度值。


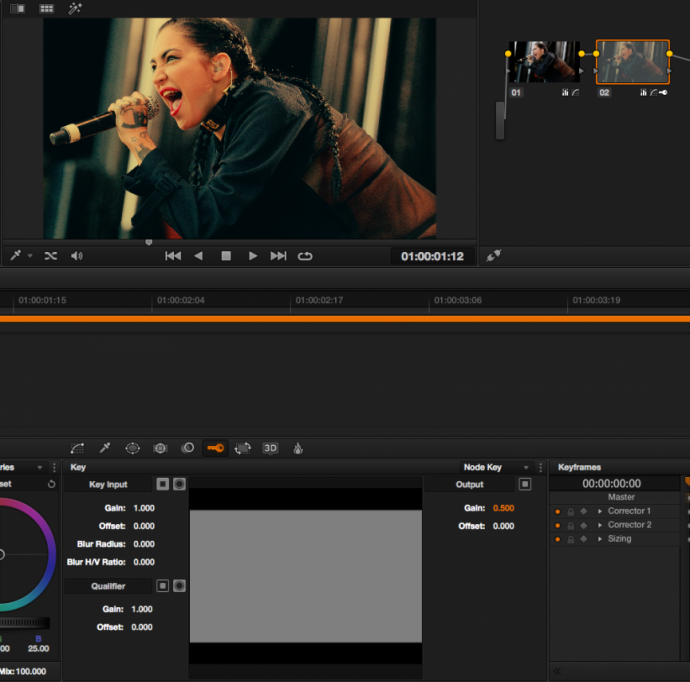
现在图像已经有了一些“疯狂”的样子,是否可以使图像更适合一些呢?如果你在一开始就在一个单独的节点上平衡你的镜头,你可以把它和那些极端的节点混合在一起,使得外观更接近正常。为此,请选择屏幕中下半部分的“key”选项卡,并调整“输出”下方的“增益”参数。

小于1的值基本上能降低节点的不透明度,以将其与基本校正的节点混合。将输出增益设置为50%,这时便把我们看起来很“疯狂”的图像拉回了一个商业领域。
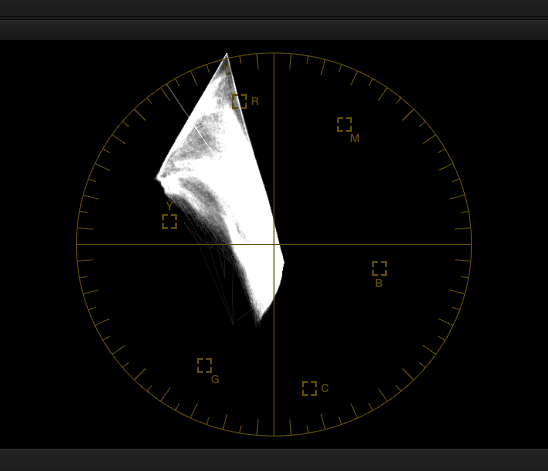
当你已经破坏了原始图像时,你需要看看这样的颜色外观能否被接受。矢量显示器中的极端颜色可能会溢出(矢量图可用来查看饱和度是否过量,在调色时不要让数值超过6个颜色中每两点间的连线),可以从图中看出这次的外观存在着颜色溢出,我们需要通过soft clip(软剪辑)来控制画面高光和阴影。

试验不同的颜色外观会有什么效果。这是我们九种颜色外观的对比,希望你能看到色彩分级的各种可能性。

为什么不在下一个商业项目中尝试一下呢?虽然可能并不被认同,但也许这会成为你的一个独特的风格。作为调色师,用相似的方法对每个项目进行调色可能变得很容易,但突破传统进行改变是不容易的。
本文为作者 Cgangs(强氧科技旗下网站) 分享,影视工业网鼓励从业者分享原创内容,影视工业网不会对原创文章作任何编辑!如作者有特别标注,请按作者说明转载,如无说明,则转载此文章须经得作者同意,并请附上出处(影视工业网)及本页链接。原文链接 https://cinehello.com/stream/97150
Cgangs(强氧科技旗下网站)
点击了解更多
Cgangs.com,强氧科技旗下网站。为用户提供新鲜的行业资讯、创意灵感、高端作品赏析、分享交流机会众多视频教学。
扫码关注
Cgangs(强氧科技旗下网站)
Cgangs(强氧科技旗下网站)
