如何简单的制作图形环绕效果详细解析
本文是源自Youtube频道:ECAbrams发布的视频教程所写的文字版解析。
原视频地址:https://www.youtube.com/watch?v=Ct3HkdQHDqI
今天我们要制作的是一个图形环绕的小动画,这样的动画在制作MG风格动画的时候也是非常常见的,本教程所使用的特效皆为AE自带的效果,不需要第三方插件。
那么我们开始吧:
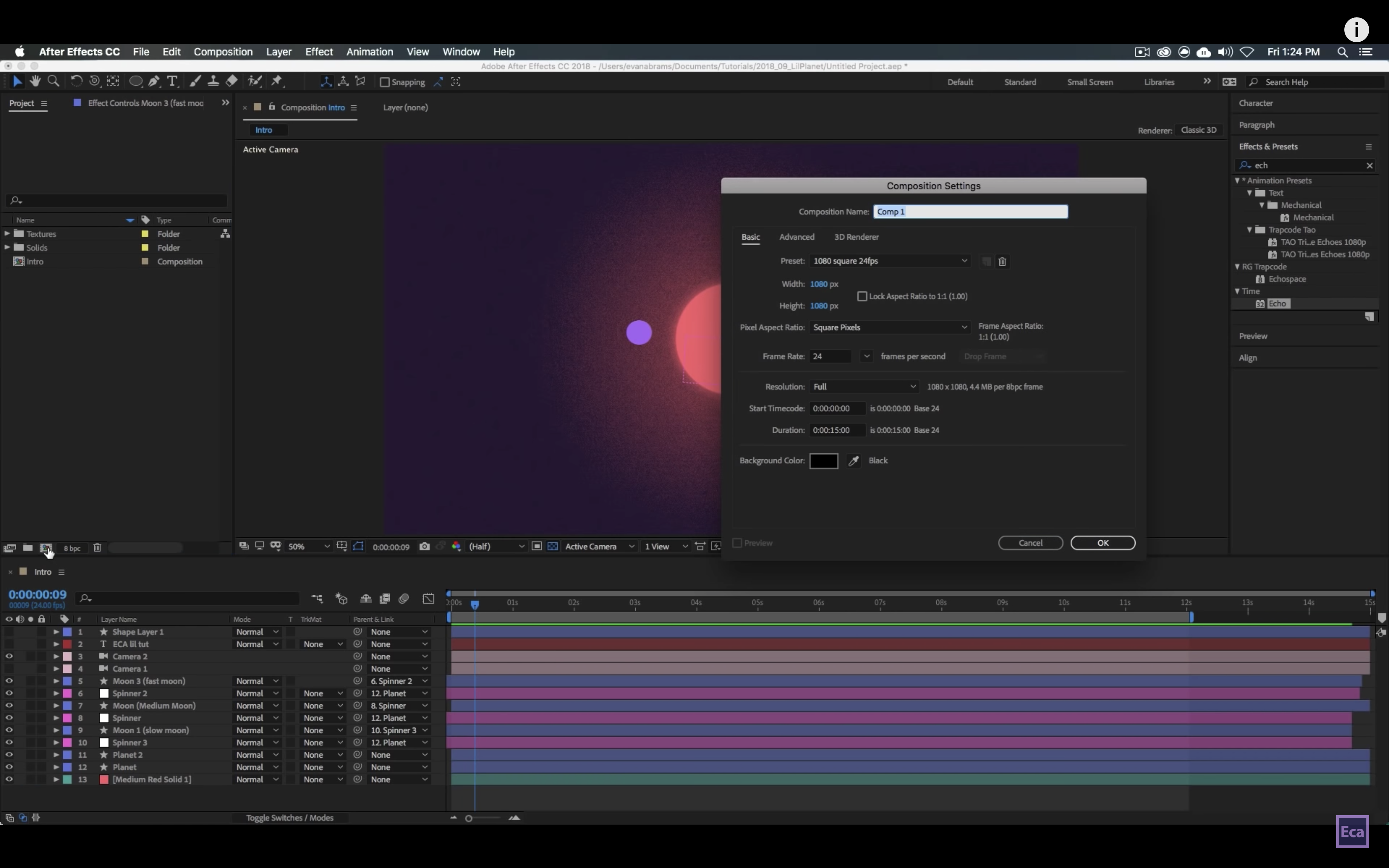
首先创建一个1080 x 1080的序列,当然你也可以任意的选择你的序列分辨率,这里教程使用这个宽高比的序列是为了方便的创建圆形的形状图层。

创建完序列后,在序列里面创建一个圆形的形状图层。

将形状图层的颜色和大小设置为你想要的样子,并且将形状图层转换为3D图层。

将形状图层复制一份,并且将它改为别的颜色并缩小到合适的大小。

将它移到最初创建的大形状图层外

这样我们就有一个圆形的本体和环绕它的一个小的圆了,为了让小圆能够环绕大圆旋转,我们需要创建一个空对象,并且将小圆和空对象设为父子关系。

在新建完空对象以后,我们就该让它转起来了,在时间轴开始的地方创建一个旋转为0的关键帧,在你想要旋转一周的地方创建一个旋转为360度的关键帧。

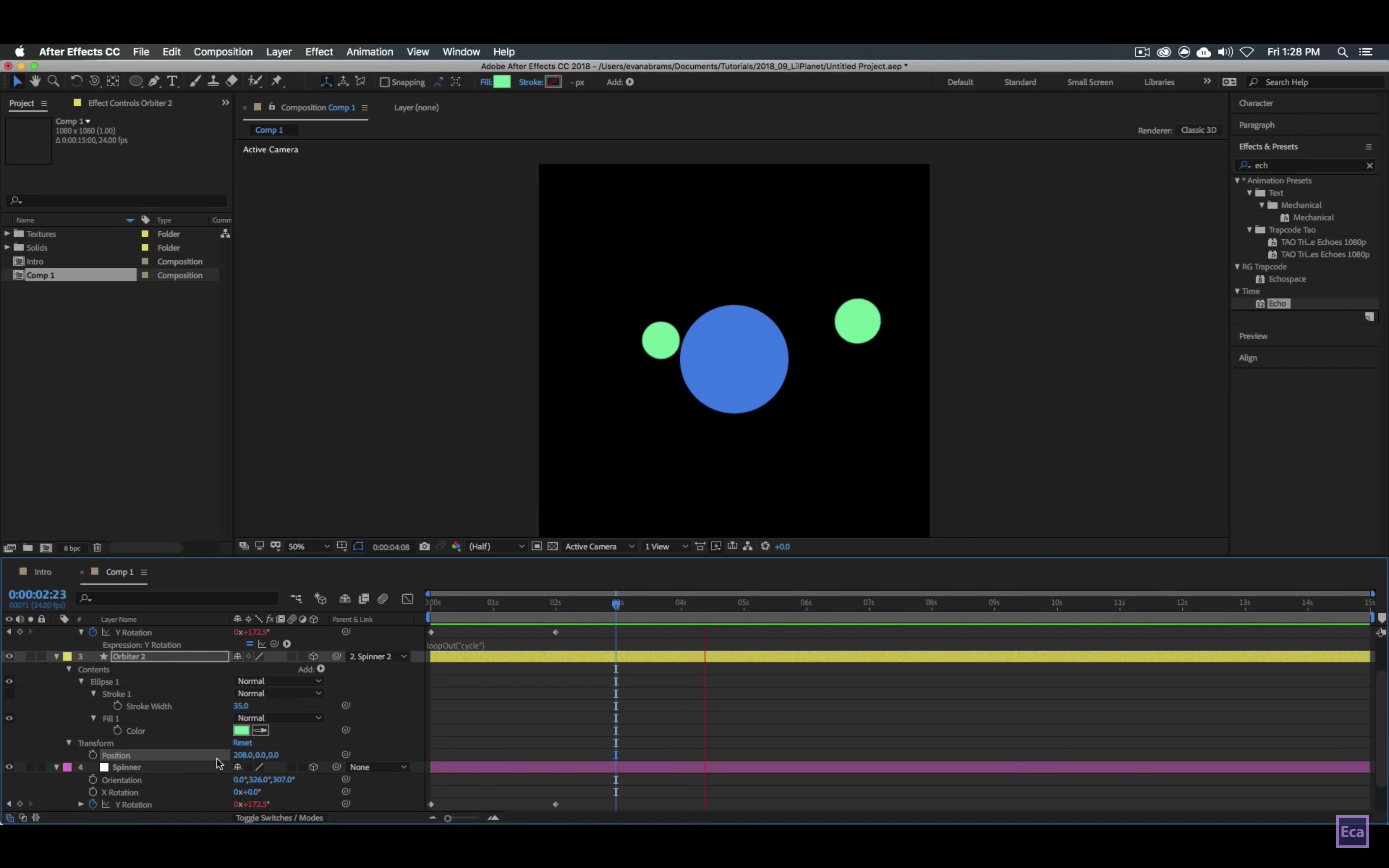
为了让这个旋转的关键帧动画一直重复下去,这里需要一个非常简单的表达式,按住ALT键并点击旋转的属性来写入这个表达式:loopOut(cycle)

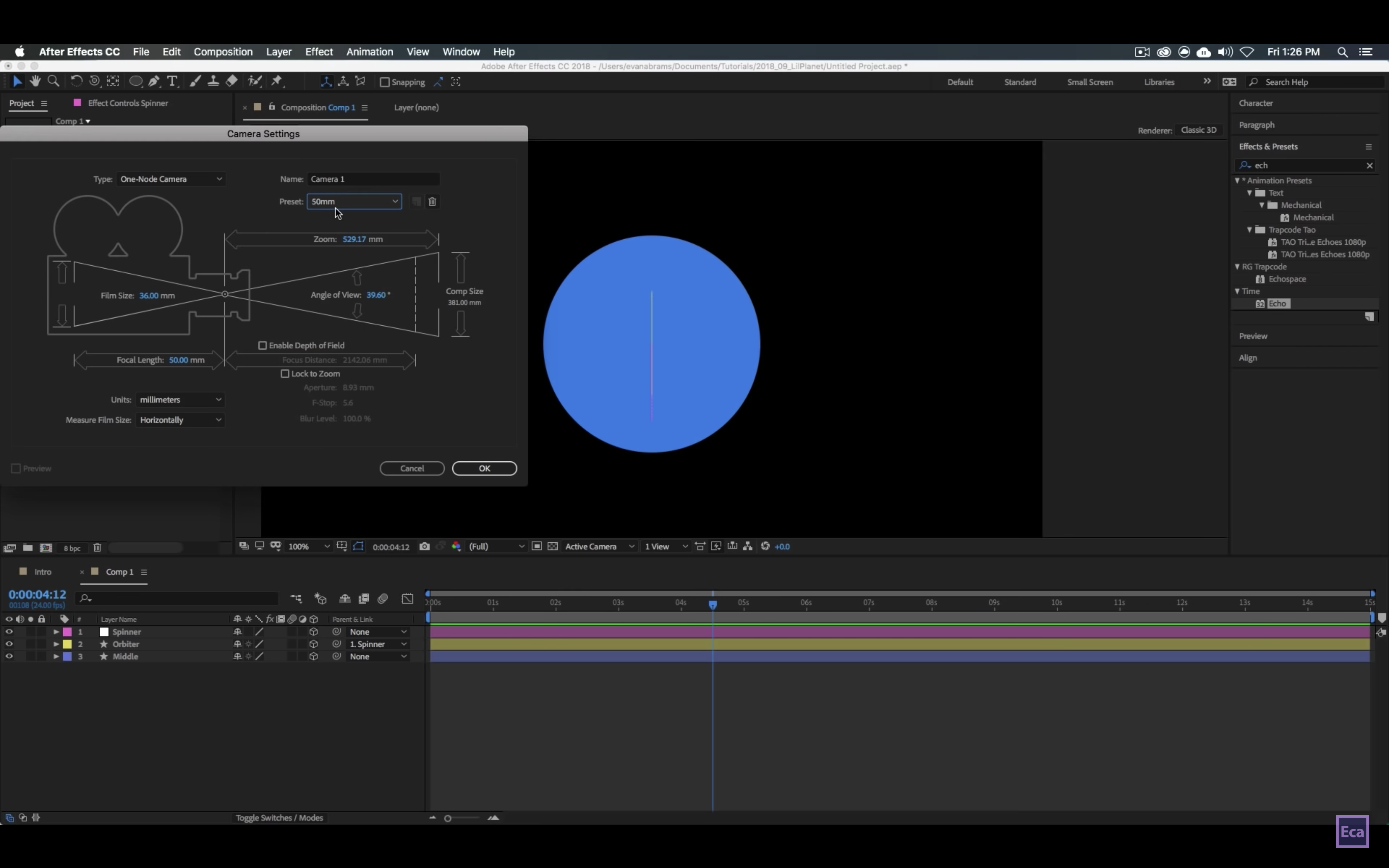
在制作完这个旋转的动画后,我们需要创建一个摄影机,焦距使用50mm,你可以通过调整摄影机的属性来改变画面中图形的大小,关系等。

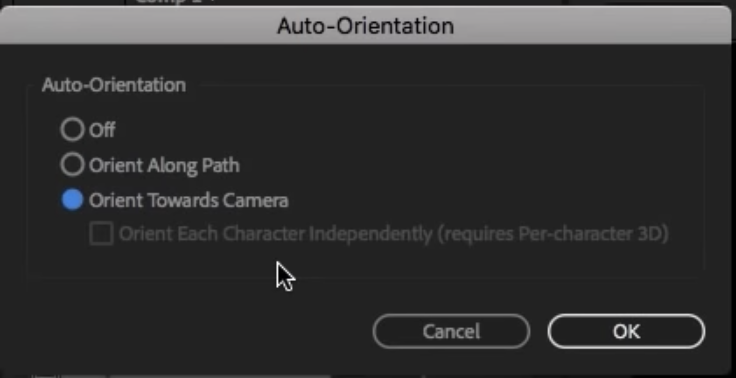
为了让环绕大圆的小圆永远以正面朝向镜头,这里需要为小圆添加一个特效:Layer-Transform-Auto Orient,并且调整特效的属性。


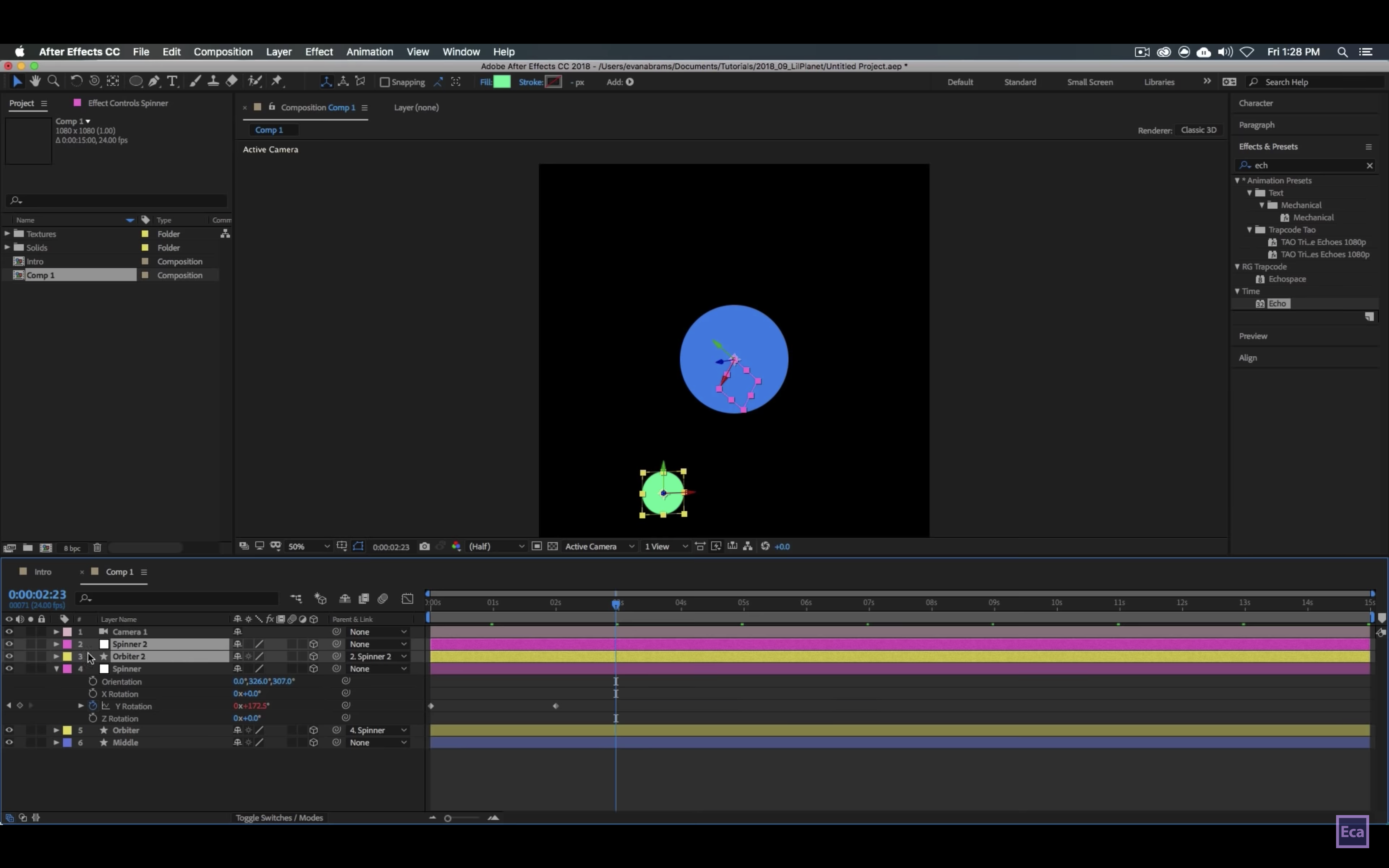
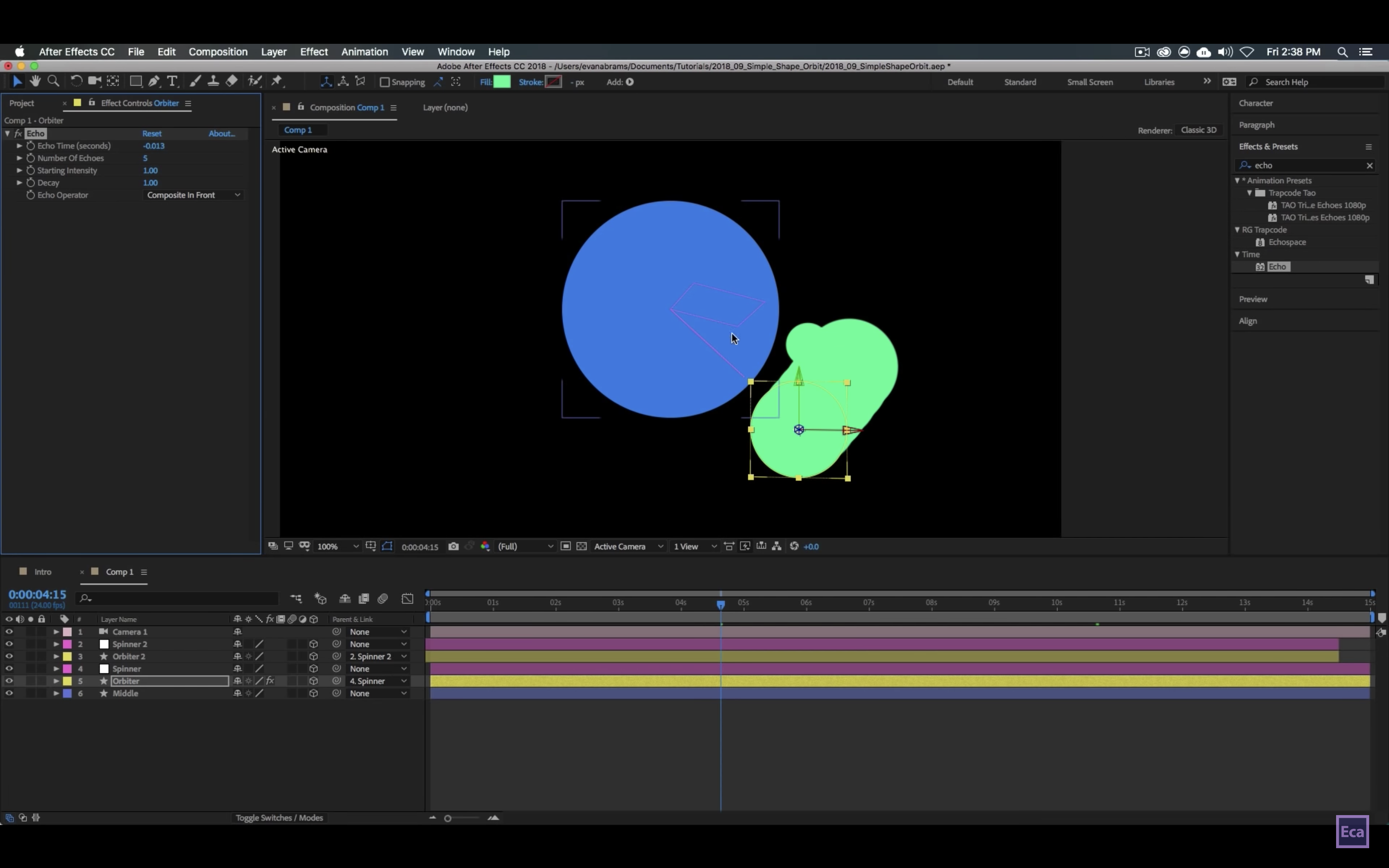
这时我们可以丰富一下这个动画,创建更多的环绕小圆。我们只要复制小圆+空对象并且改变它的位置,缩放和orientation属性,并且改变图层在时间轴上的位置就行了。



最后,为了让环绕的小圆有一种因为速度被拉长的感觉,我们可以为小圆添加Time-Echo特效。


这样我们的图形环绕动画就完成了,在制作完这个基础的动画后,你也可以为这个动画添加更多的特效,让它变得更加丰富和生动起来。
