本教程来自Youtube频道:SonduckFilm
原视频地址:https://www.youtube.com/watch?v=wkuRGW-jcuw
形态转换是在制作MG动画中非常基本的一个技巧,本教程主要使用AE自带的Auto Trace功能来实现形状图层的路径变化。因为本人使用的是英文版的AE,所以有些名词的翻译可能不是很准确。
以下是详细教程:
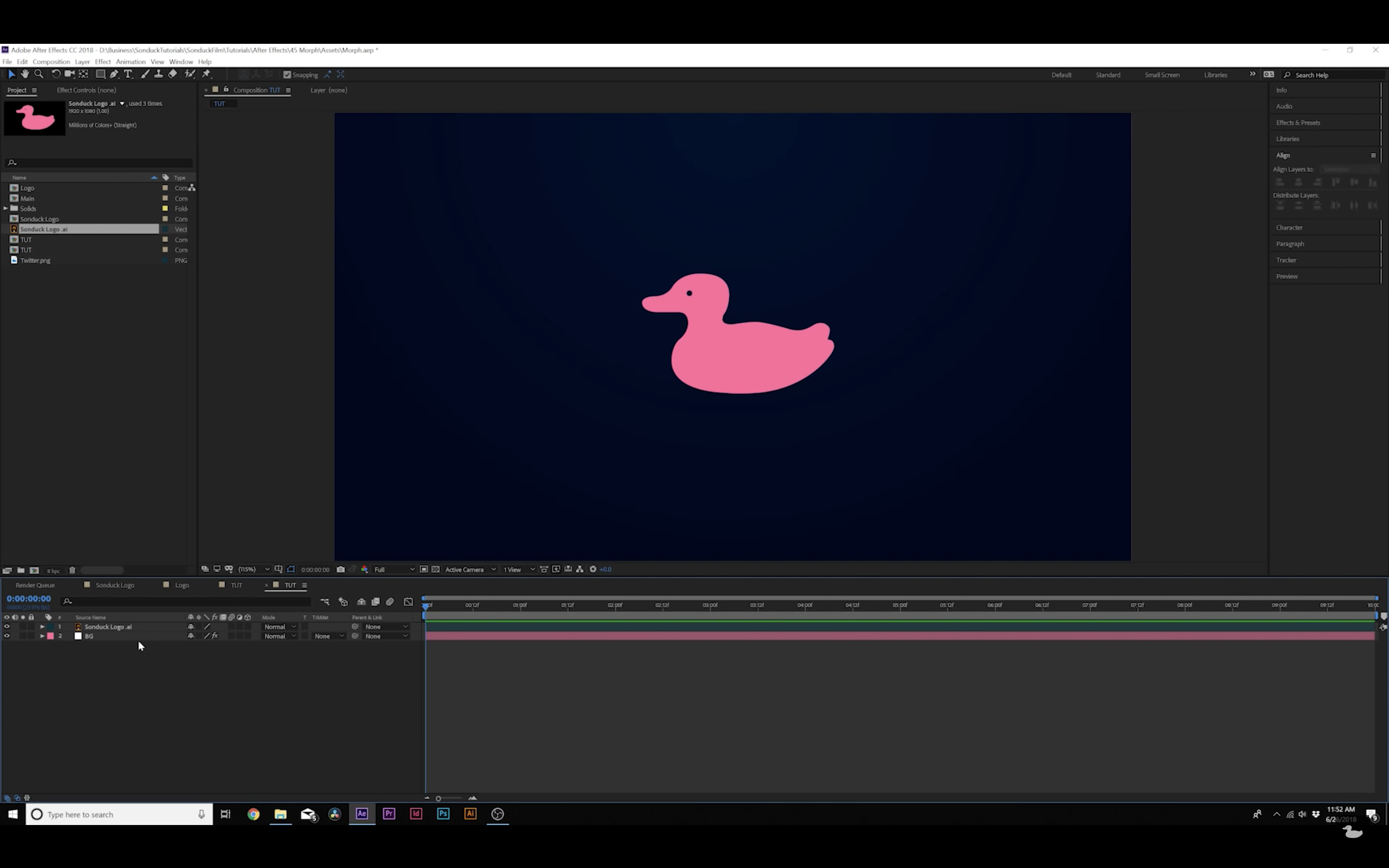
首先导入你的Logo以及创建一个背景图层,这里需要使用一个带有透明背景的Ai文件,因为只有矢量文件才可以转化成蒙版或者形状图层,你也可以在AE里创建文字图层来进行这一步。

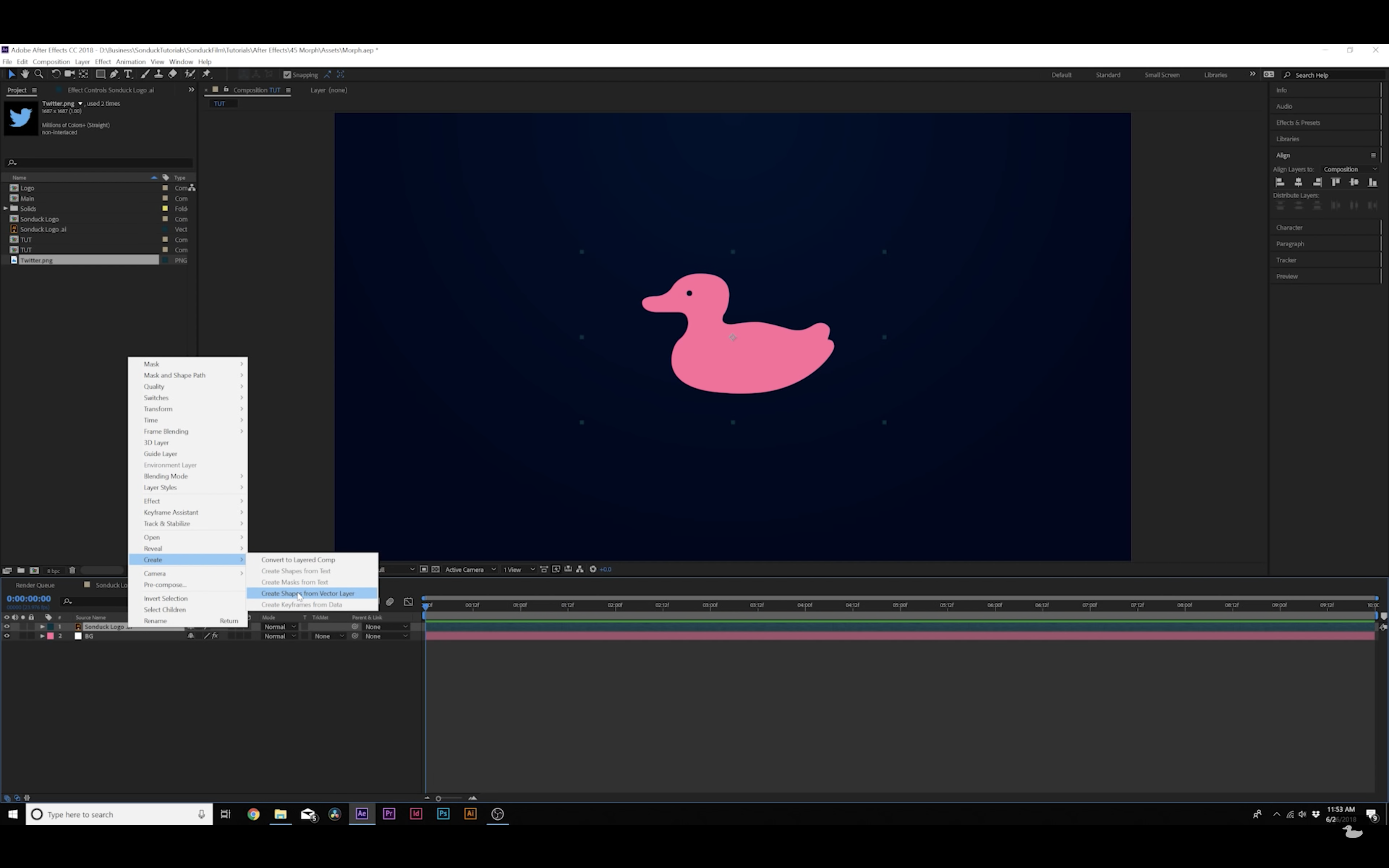
第二步,右键你的Logo,选择以你的矢量图层创建形状图层。

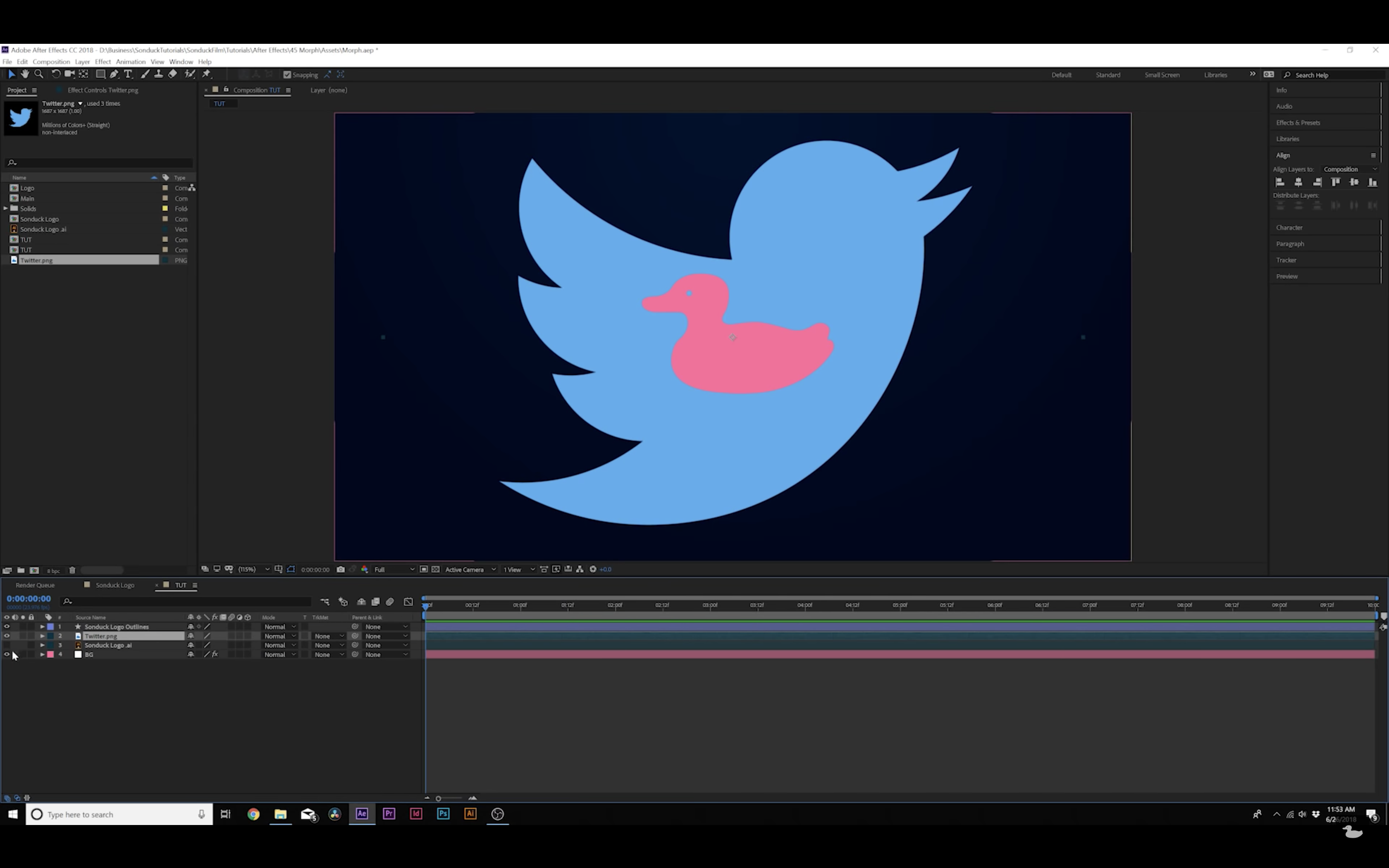
第三步,导入你要转化成为的Logo,你可以使用PNG文件或者其他带有透明背景的图片文件或者AE文字图层。

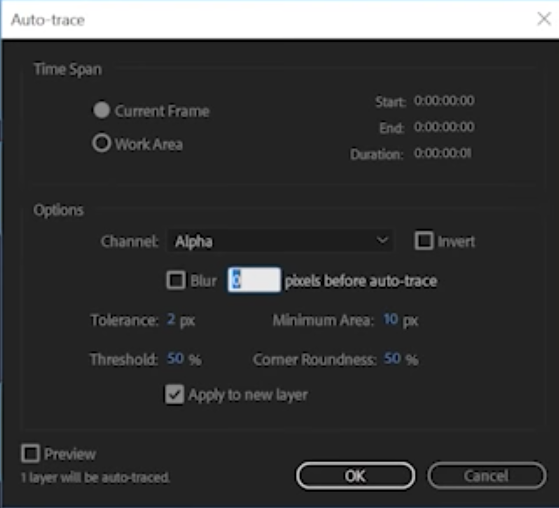
第四步,选择你的第二个Logo,在图层菜单里面选择Auto Trace(自动轨迹),并且将通道设为alpha通道。


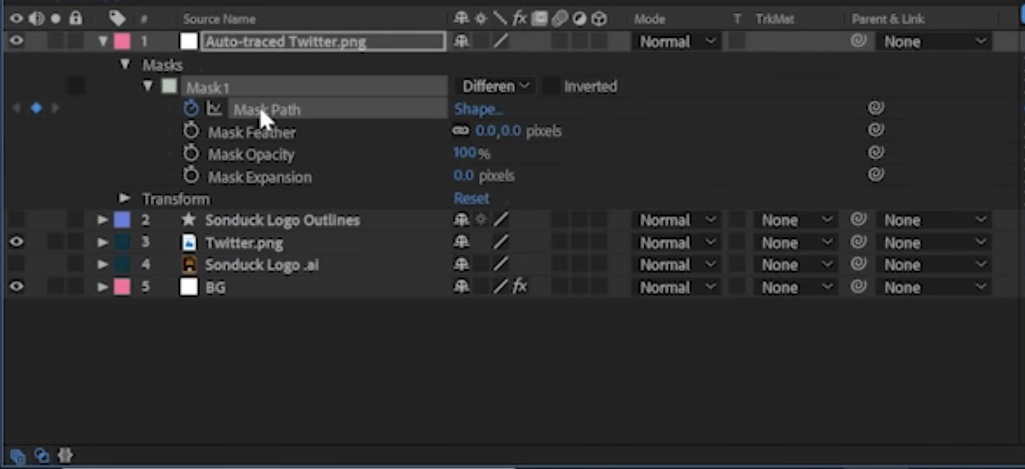
这时,AE就会生成一个以你的Logo轮廓为蒙版的图层。

第五步,打开这个图层的蒙版1,复制这个蒙版的路径。

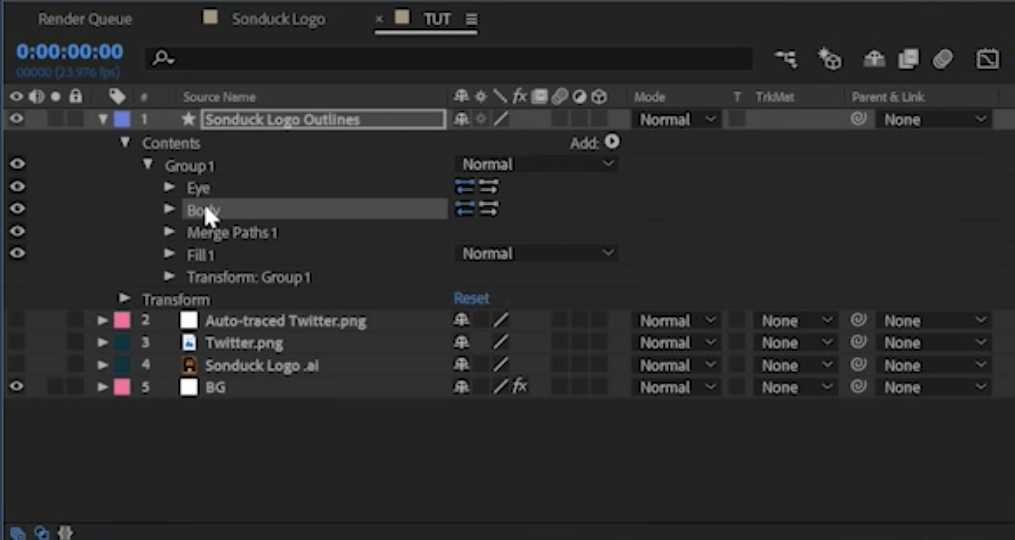
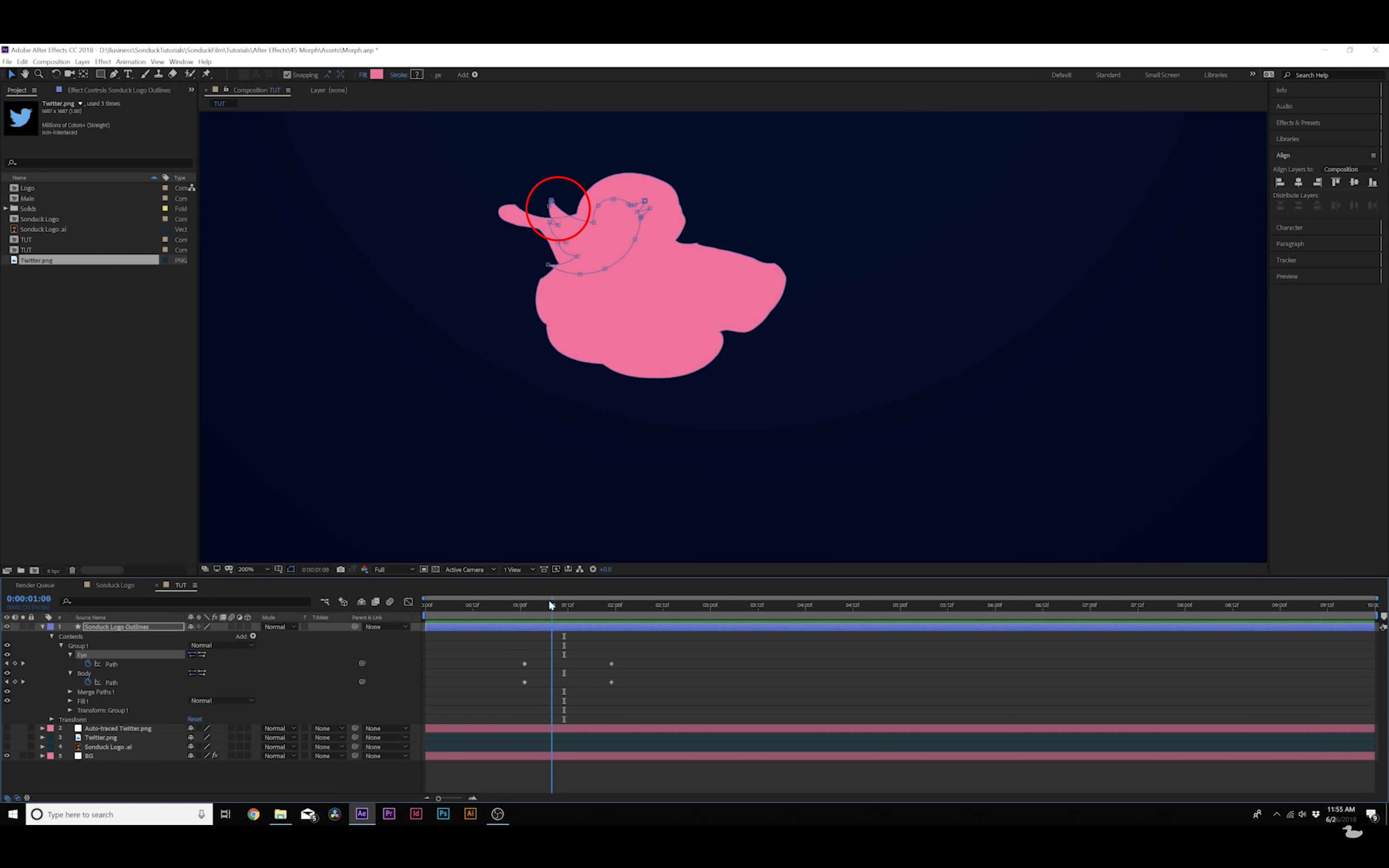
第六步,打开你以Logo1为蒙版创建的形状图层,以教程为例,这时你可以看到有两个路径,为了区分,教程将其命名标记。

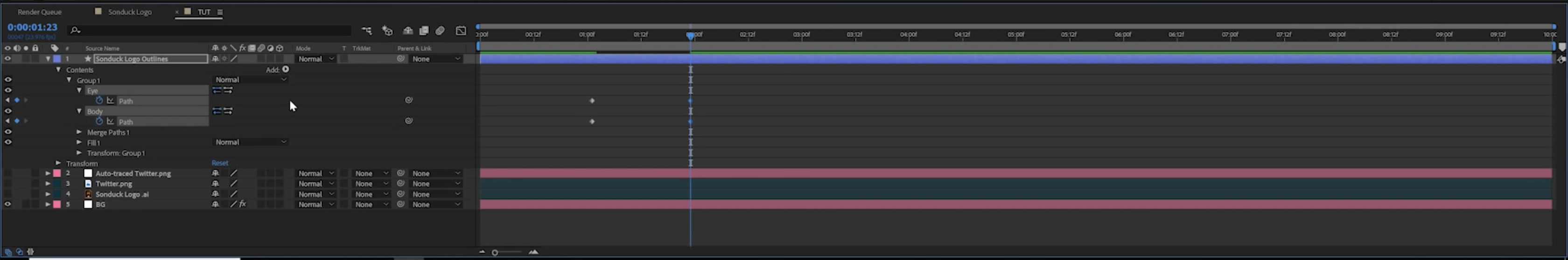
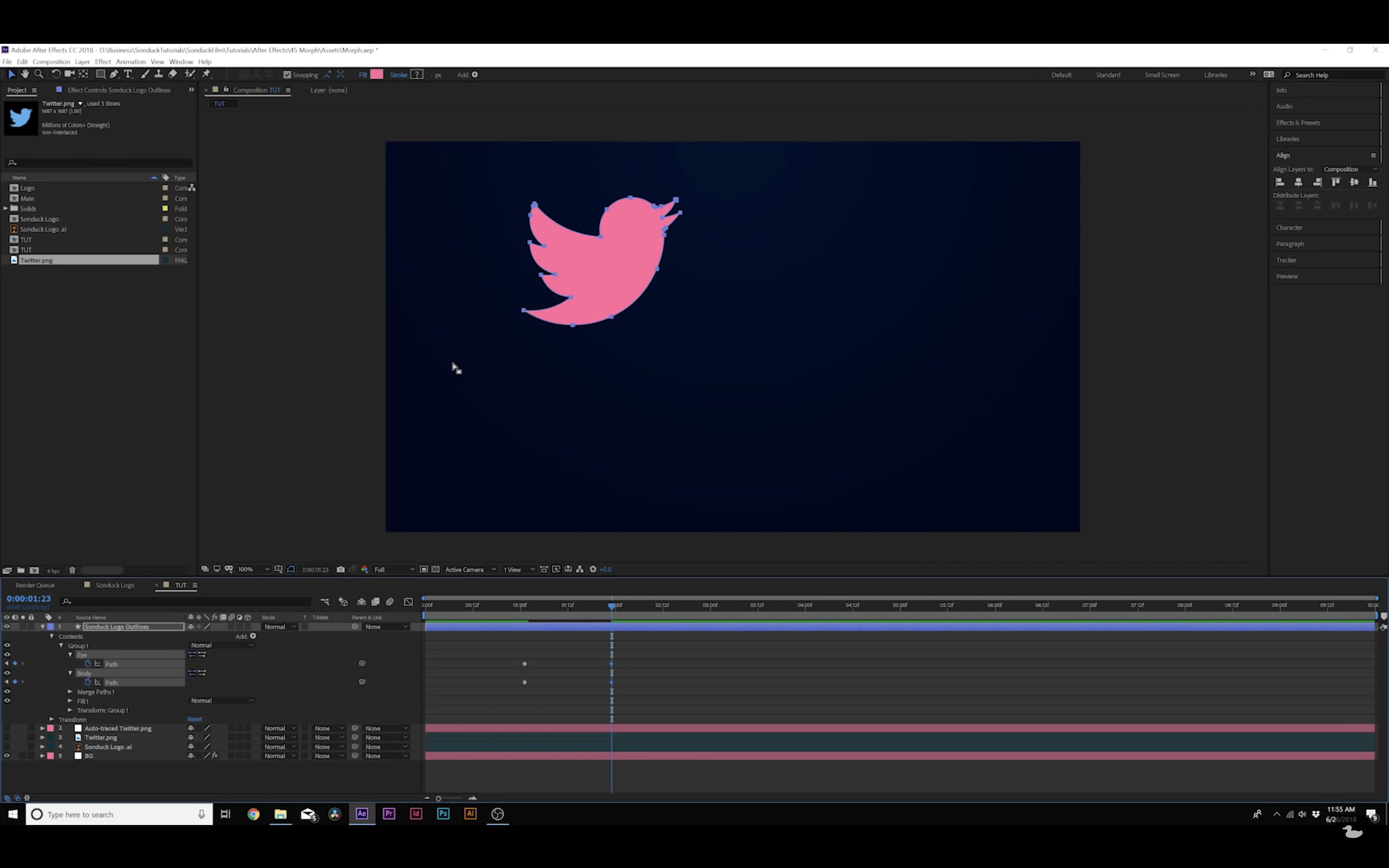
打开这两个路径,并且在你想要开始变换的时间点创建关键帧。

在你想要变换完成的时间点粘贴Logo2的蒙版路径

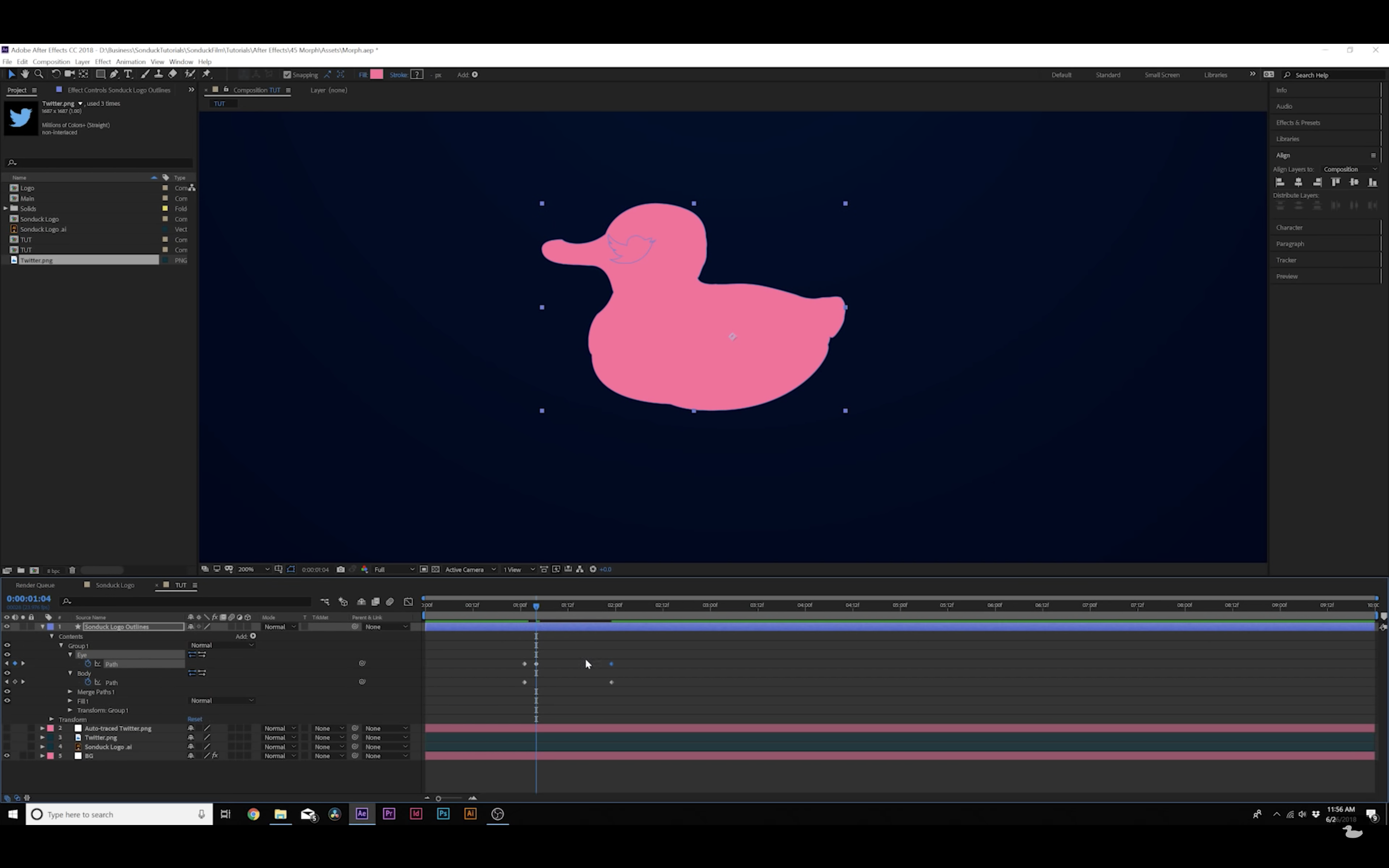
这时你可以看到在变换的时间结束点你的Logo1就变成Logo2的样子了。

在教程中因为Logo1的形状图层有两个,所以在变换的时候可能会出现穿帮的现象。

教程中在变换穿帮之前在形状图层轨迹上创建一个新的关键帧,并删除变换结尾的关键帧。

之后在删除的结尾关键帧位置上,将该路径放入路径2中防止穿帮。

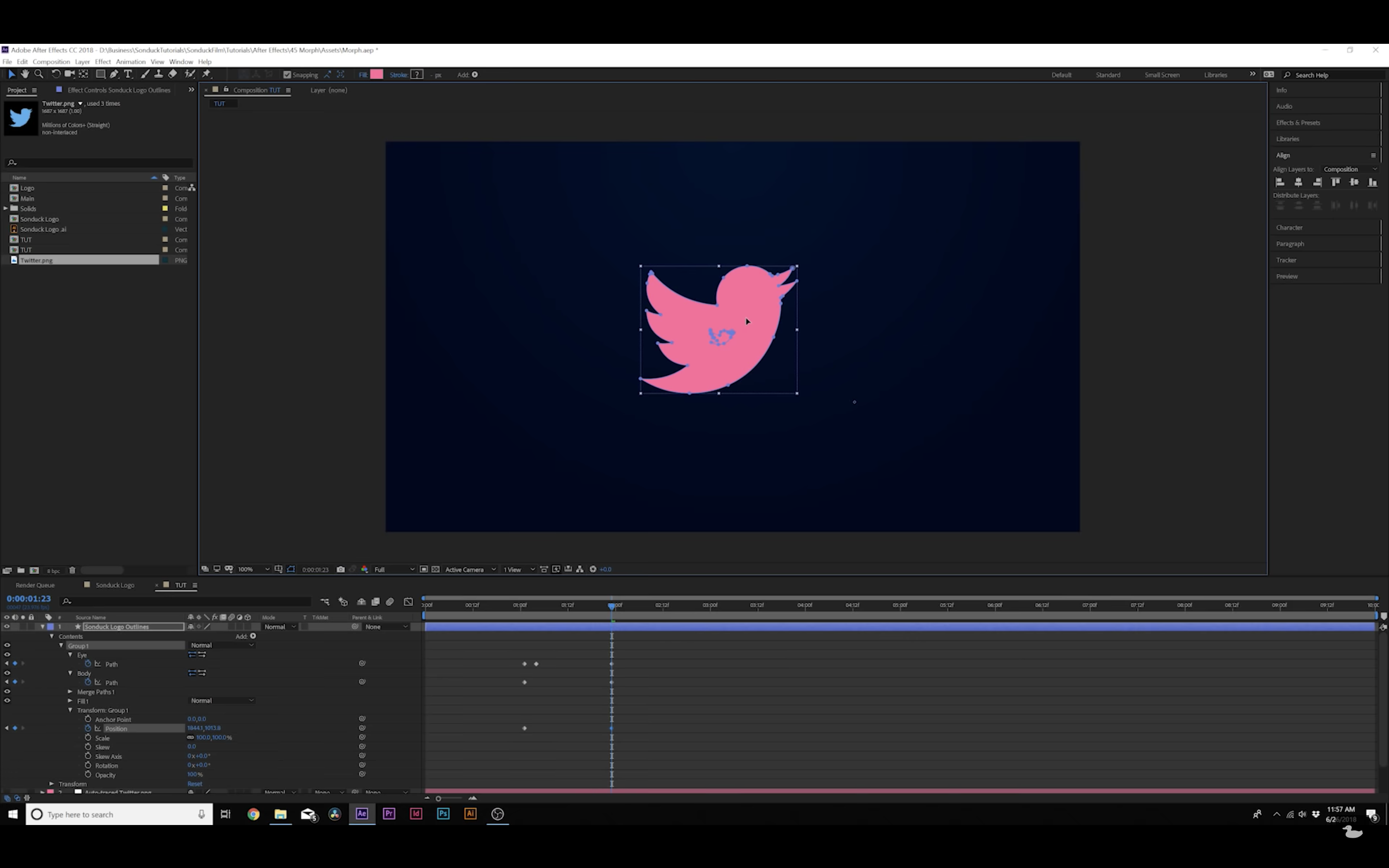
在完成以上所有步骤以后,只要将初始位置和结尾位置用位移的关键帧动画对齐,一个Logo的形态变化就完成了。

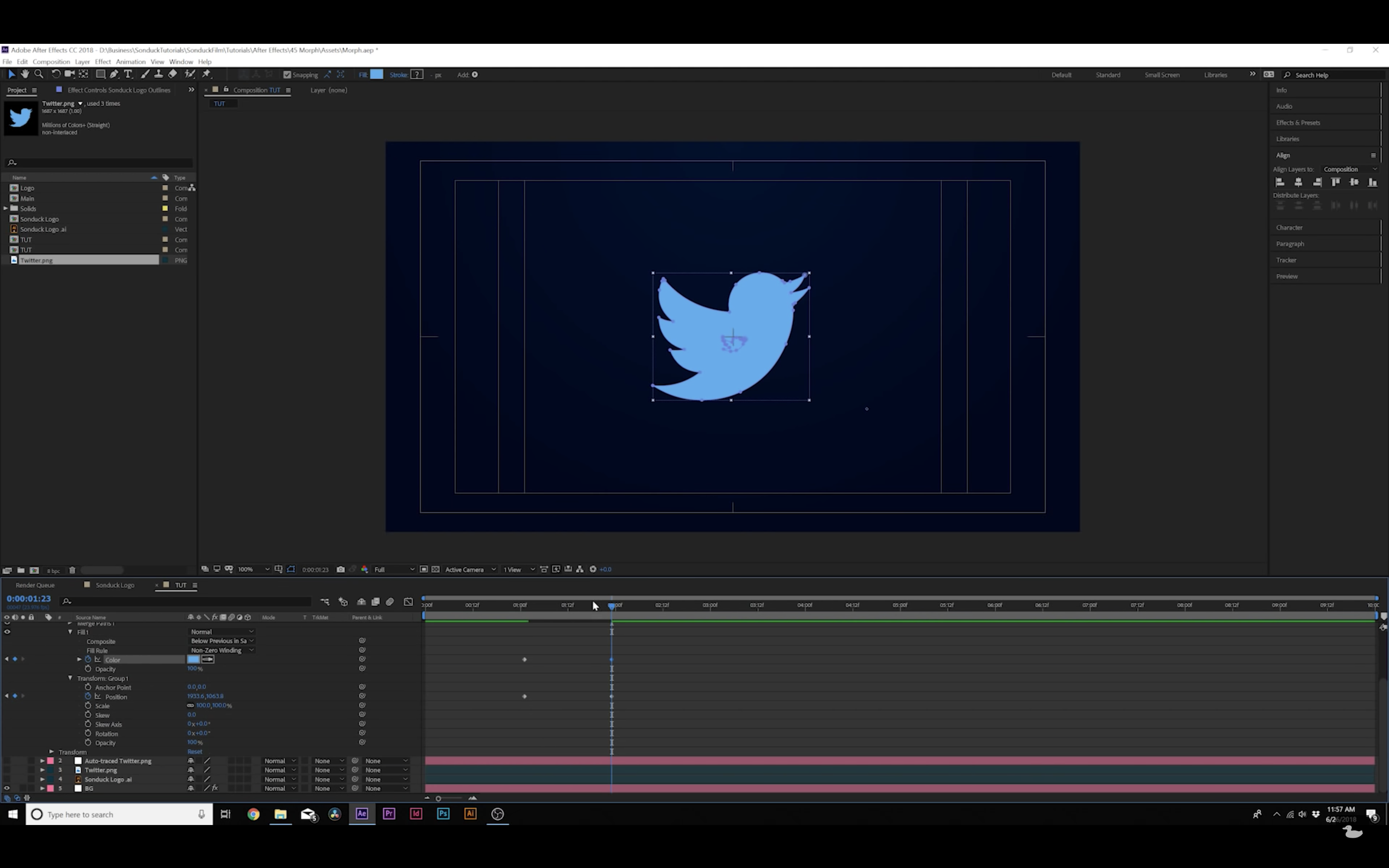
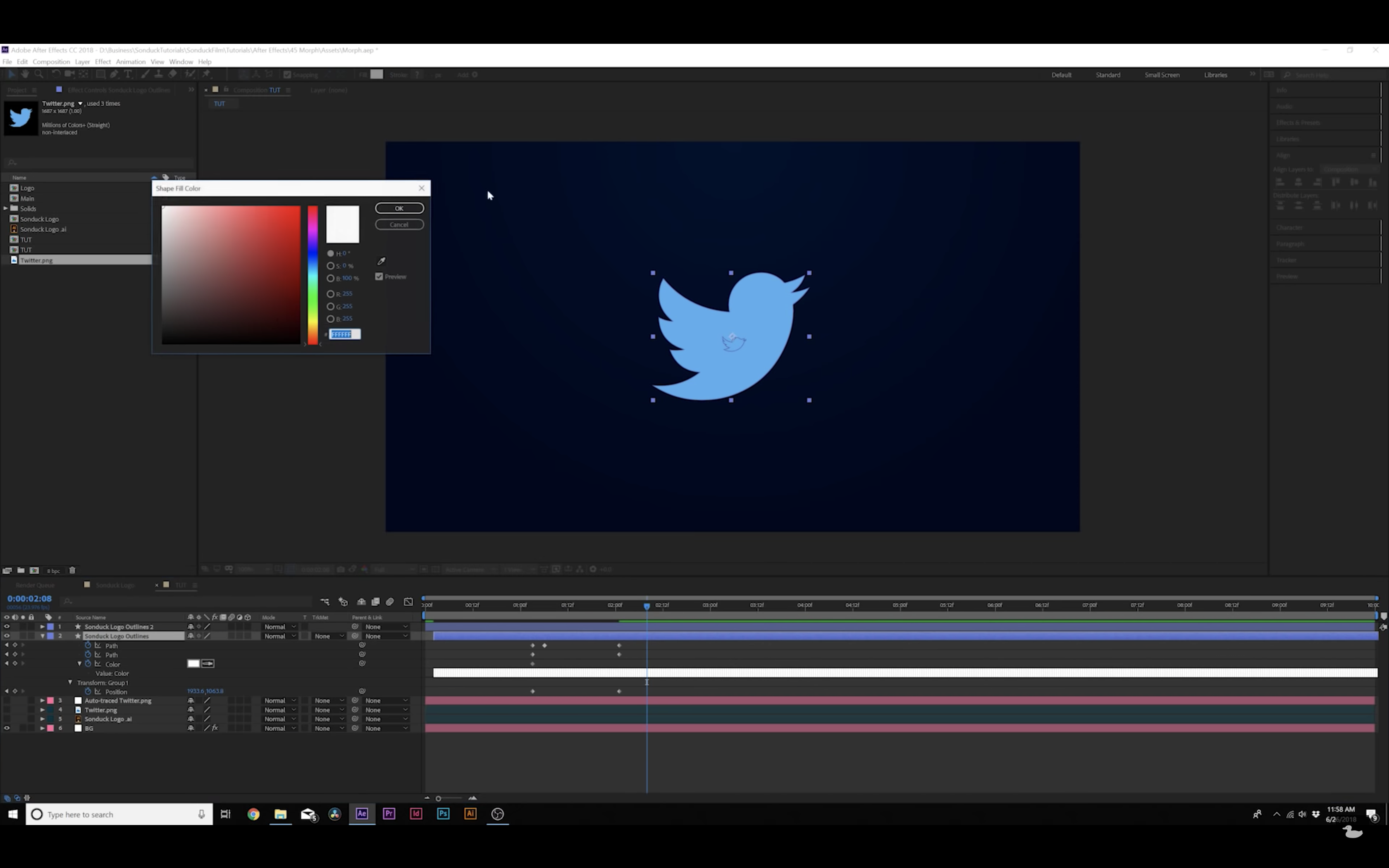
如果你想要制作一个Logo变化中颜色的渐变效果也很简单,只要在形状图层的填充效果的开头与结尾创建关键帧,并且将它们设为不同的颜色就可以做到颜色渐变的效果。

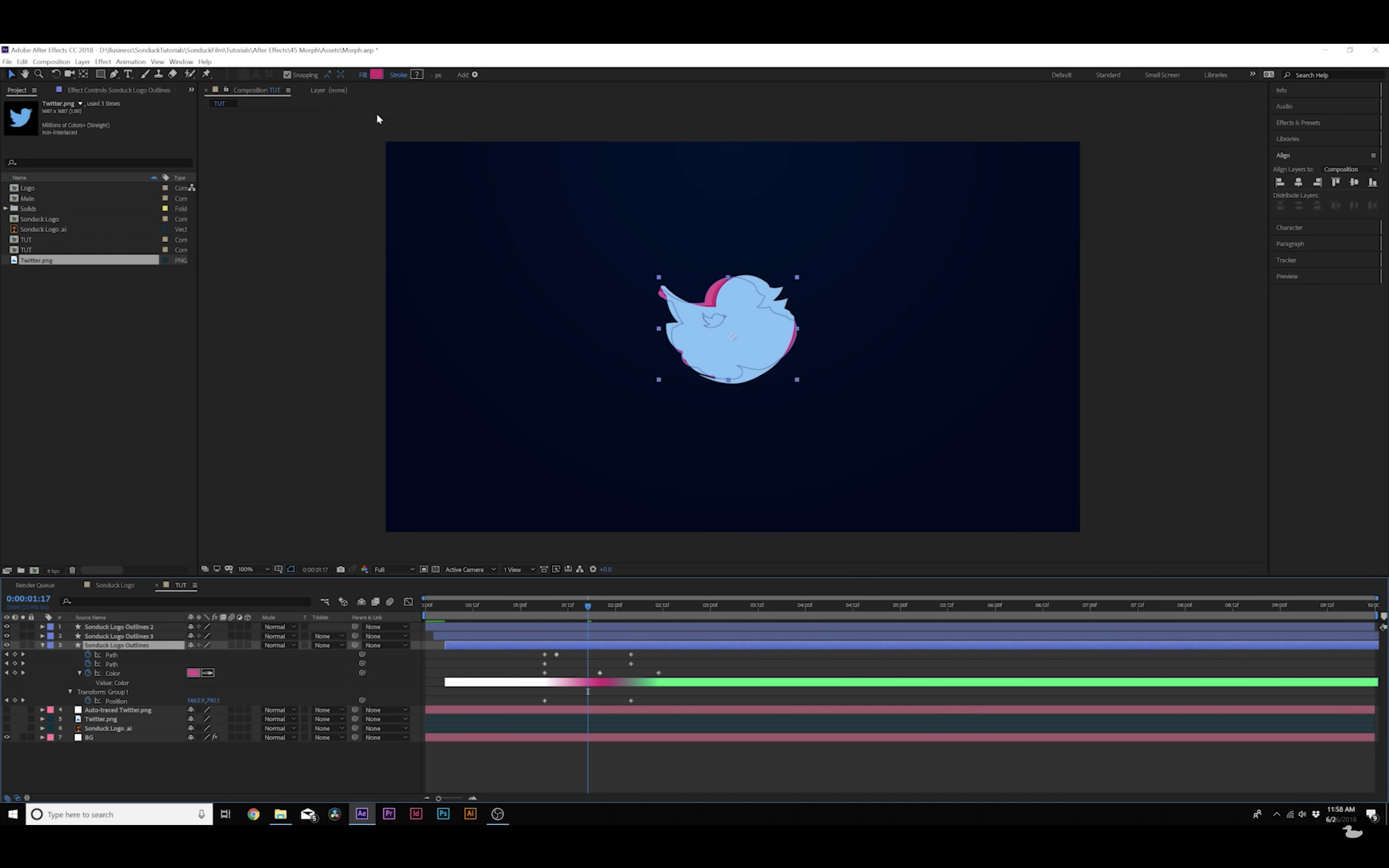
如果你想要一些变换过程中Logo的小效果,你可以复制这个形状图层,并且在时间轴上面将其向后拖一点。

并且改变复制的形状图层的渐变颜色。

最终,你就可以得到一个非常有意思的Logo转化了,你也可以将这个方法应用于文字到Logo的转化或者Logo到文字的转化中。

{{video.medium.title}}
导师:{{video.medium.tutor_name}}
如何形态转化你的Logo
仅支持腾讯、优酷、爱奇艺视频连接