色差你能忍?为何UI设计稿在手机上颜色差异那么大?[多图对比实测]
静电说:颜色一直是各位设计师小伙伴非常敏感的问题,而且颜色差别也很容易被大家察觉,特别是不同设备上颜色的差别,有时候会非常大。之前学员就跟我提过:“老师,为啥显示器上做的UI界面,设计稿导出放到手机上,颜色就不太对了呢?”,其实色差这个问题,对于设计师来说,是不能忍受的。毕竟是做设计,怎么能眼睁睁的看着自己想要呈现的颜色成为不想要的色彩呢?

文章结尾静电给大家推荐了刚刚购入的显示器,还有大量的摄屏图片进行对比,喜欢的小伙伴可以直接翻到文章结尾,文末有静电录的视频,还有大福利哦~别错过!

不同设备上导致的颜色差异
色差,其实这里边原因很多,且听静电给大家分析分析,导致图片在不同设备上产生色差差异的原因主要取决于以下几个因素:
- 大部分图片文件内存储有色彩配置文件
- 操作系统色彩管理导致颜色差异
- 软件色彩管理模式不同导致的颜色差异
- 每种色彩空间显示的颜色数目会有差异,因此导致图片颜色不一致。
- 显示设备品质差异导致的颜色差异:作图用的显示器或者手机屏幕的品质不好,对色差的还原度低,导致期望展示的颜色发生变化。
系统色彩管理模式导致的颜色差异
颜色一般会在显示屏幕上表现为RGB色(红,绿和蓝)或者是LSB/L(色相,饱和度和亮度)下图就是一个典型的色彩空间图。它代表了一个显示设备(或者配置文件希望这个显示设备)能显示多少颜色数。

如果你把一种颜色从一种色彩空间转成另一个色彩空间,实际上,这个色彩空间会尽可能的适配你要的颜色,让他们尽可能的在同一个位置(由于色彩空间的改变,其实转化后的颜色并不能完全一致)。也就是说这个RGB的数值会根据这个色彩空间的定义而做出改变。如果你原先所使用的这个颜色刚好位于这个色彩空间的边缘位置,改变后的色彩空间会让你的颜色呈现更真实或者失真。
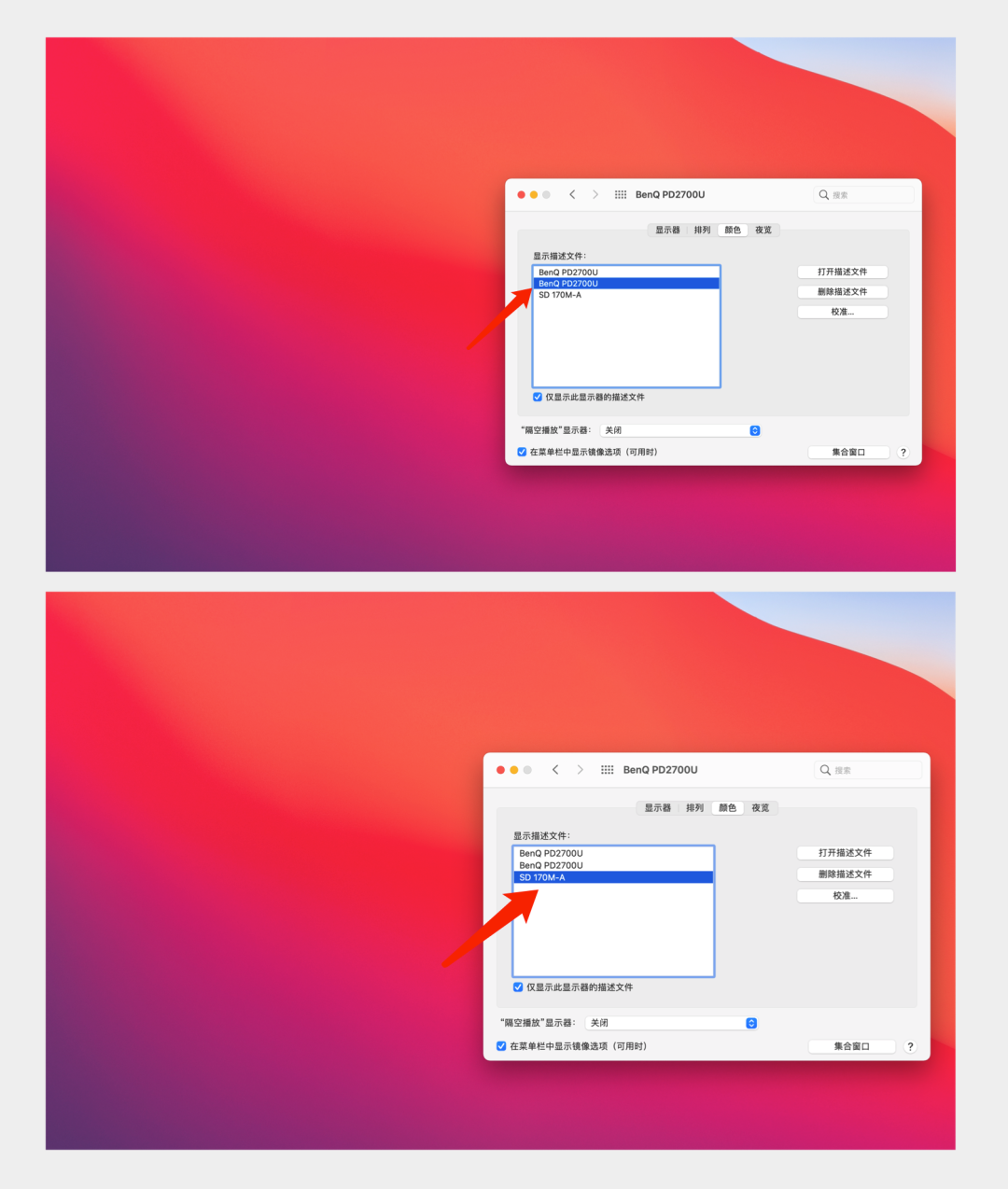
比如,静电这里将同一个显示器分别设置不同的色彩空间,你会发现同一个图片,所显示的颜色观感是不一样的,上部使用BenQ PD2700U的描述文件会显示更多的颜色,色彩更加丰富有层次,而下方使用另一个配置文件,所呈现出的颜色则偏少,层次感相对也较差。

不同的色彩空间所导致的颜色差异
软件色彩管理模式导致的颜色差异
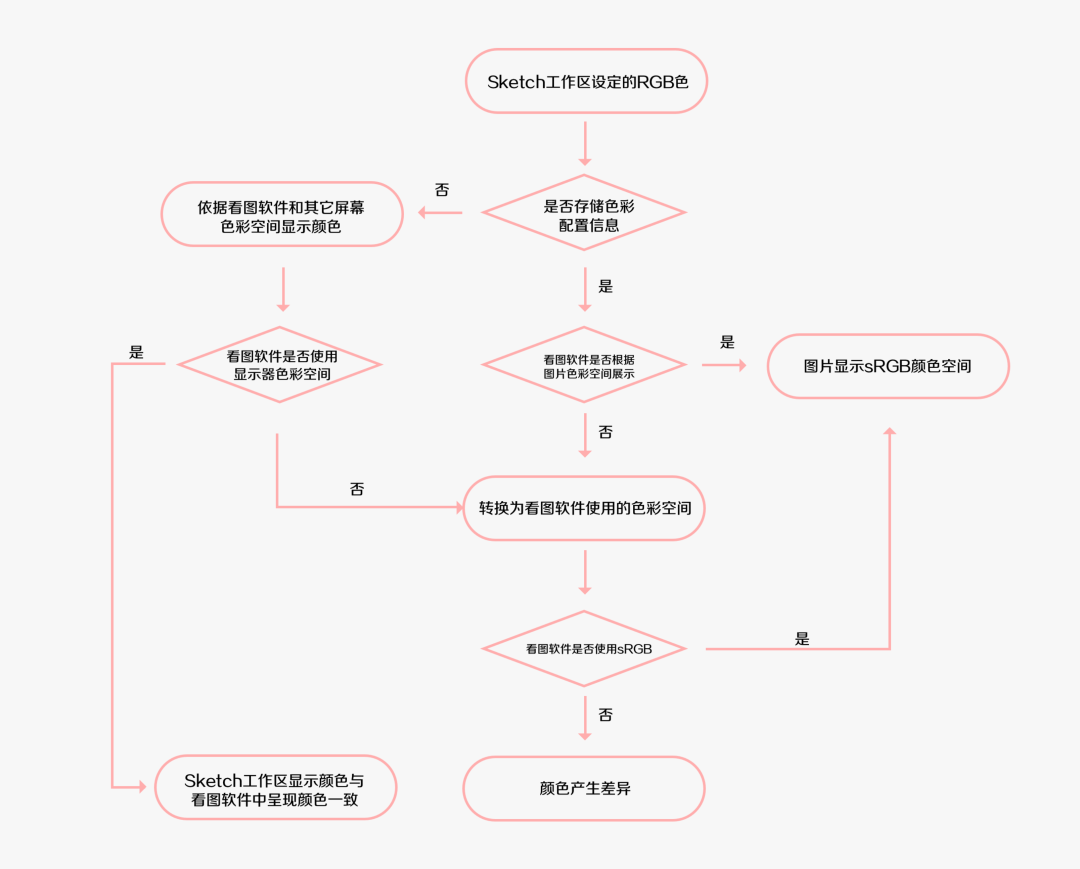
除了系统进行色彩管理,操作系统中的每个软件也会进行色彩管理,这就导致了多重色彩管理造成的颜色不一致的情况,因此,咱们UI设计师要在数码设备上保持设计稿颜色的一致性,最基本的一点,就是保证色彩管理配置文件的一致性。色彩配置文件不仅存在与操作系统和软件中,也是图片本身的身份证,图片文件内部也会存储配置文件信息,这就相当于是图片的身份证,告诉软件要用怎样的方式去呈现这张图片。

一张图片会被以怎样的方式去展示出来?看上图
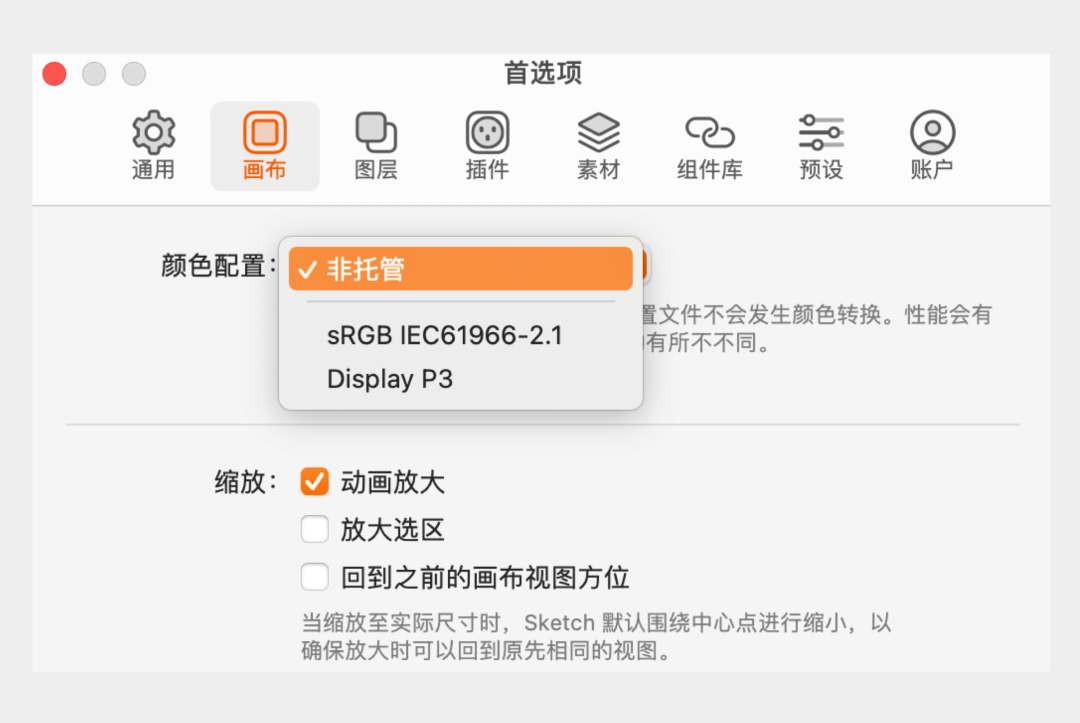
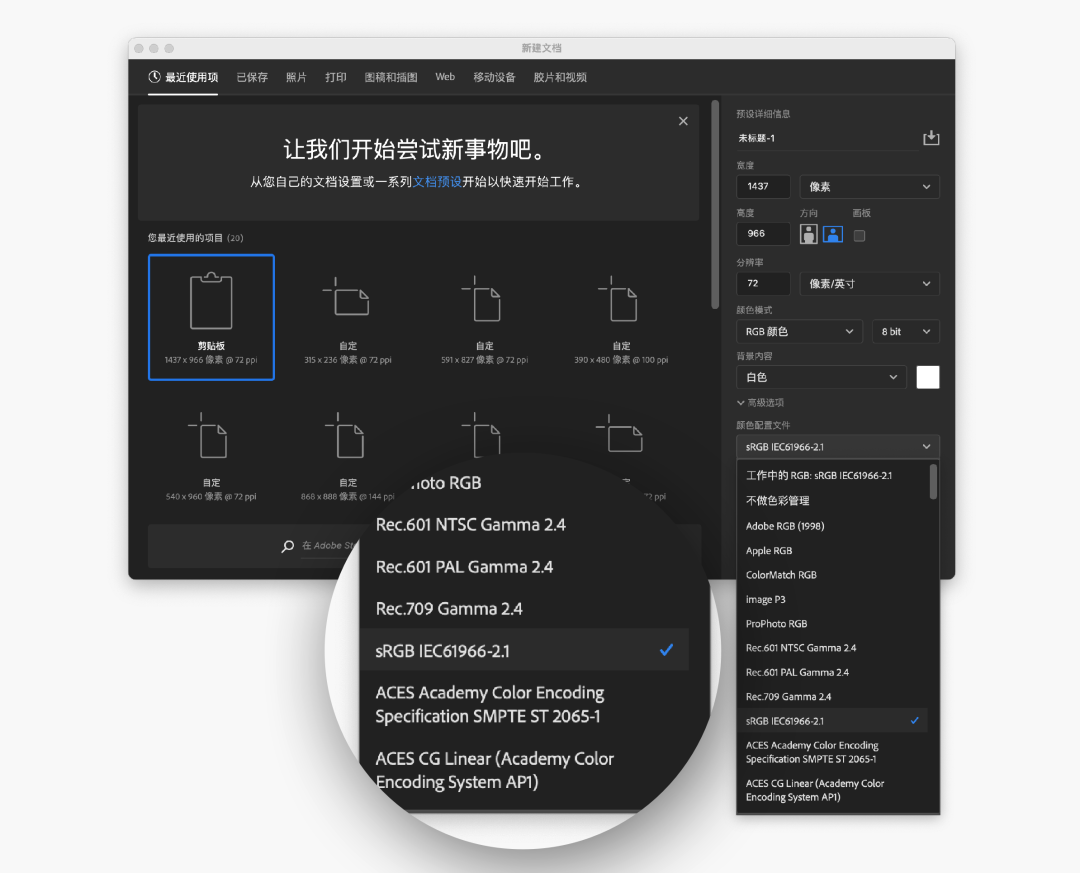
如下图,我们可以看到,Sketch默认的色彩配置为“非托管”,而Photoshop则是sRGB。非托管不会附加任何色彩配置属性,导出的图片也不会带“身份证”,所以会导致不同设备上呈现的颜色因设备配置产生差异。

Sketch中的颜色配置设定

Photoshop中的颜色配置设定
那么,有小伙伴就要问了,这里如何可以保证颜色差异最小呢?静电建议将色彩配置文件都设定为sRGB即可。因为数码设备中,sRGB是最常用的配置文件,我们只需这么做即可。
显示设备(显示器)导致的色差
毫无疑问,一台优质的显示器会比一台廉价的,未经过色彩校准的显示器显示的颜色更加准确。同时,对于设计师来说,更应该关注显示器的色域,如上文图中的色彩空间,色域越广,代表显示器显示的颜色数越多,当然对于颜色的呈现就越准确。例如99%sRGB一定比80%sRGB要好,但是130%sRGB就会导致过饱和的情况发生。
同理,低端手机的屏幕的显示效果也相对于使用较好显示屏的手机显示的颜色差。我们在测试的时候,需要保证在显示颜色较准确的设备上进行设计和查看,确保你所见的,所设计的颜色就是你想要的,而且在这些设备上是准确的。
我们接下来进行一些测试,看看同一张图片在不同显示器,不同移动设备的显示效果。在这里我们分别使用静电新购入的明基BenQ PD2700U和之前购买的两个品牌的显示器进行对比。我们分别使用同一份设计稿放置在不同的屏幕上进行展示(三款显示器全部设置为出厂模式,不进行任何设置),然后以iPhone 12 Pro进行摄屏。
真实测试开始啦 下面的摄屏图
会让你有真实感受

设计稿原图
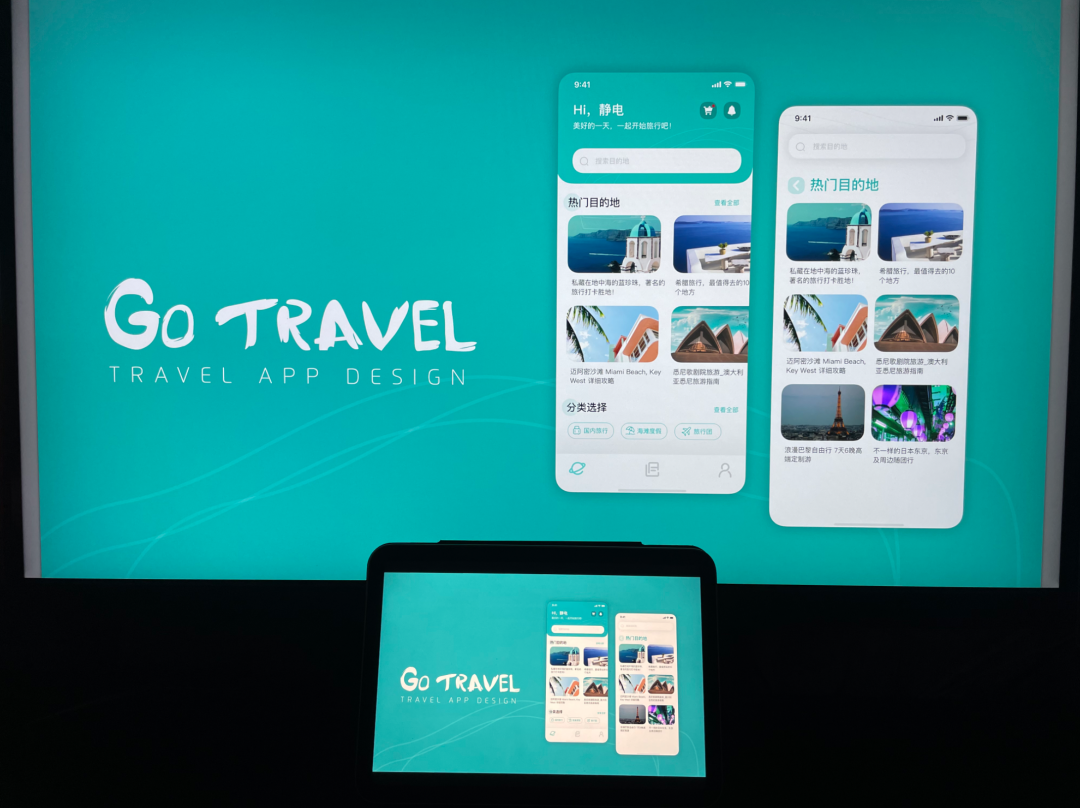
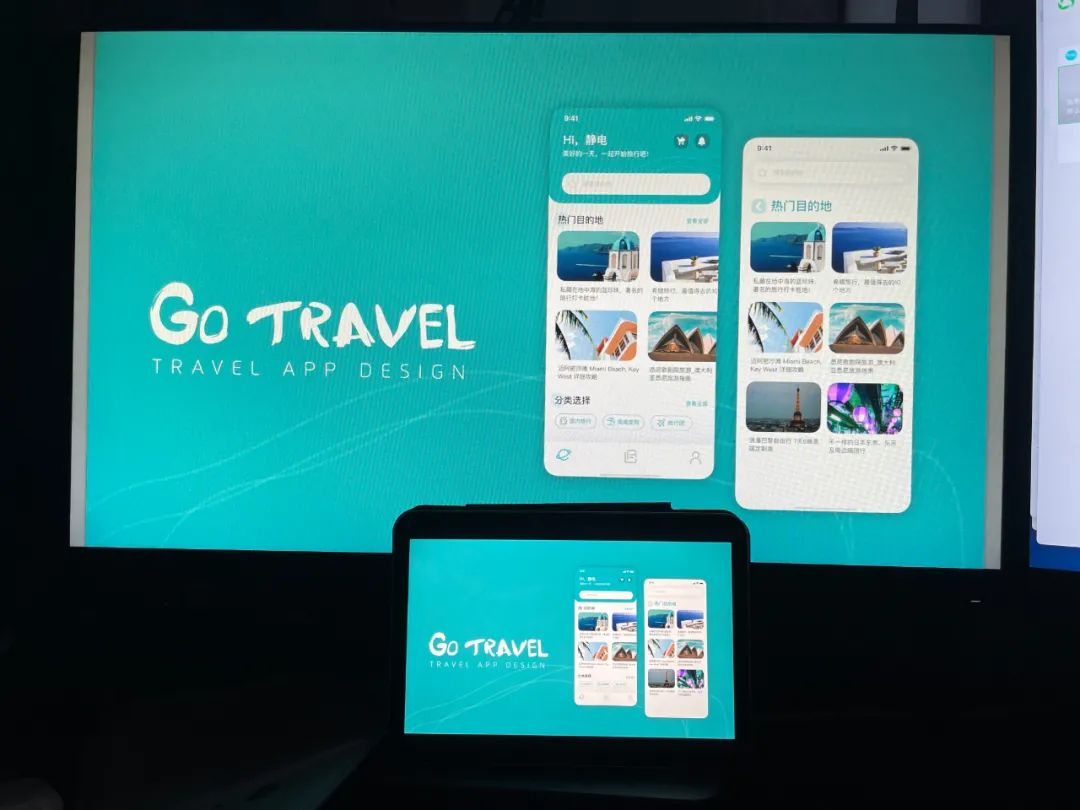
下图为三台显示器的摄屏,为了便于比较不同设备的显示效果差异,在这里静电使用了一台新购入的iPad mini2021款同样放置同一张图片来进行对比。摄屏及肉眼观察,第一台新购入的明基显示器与iPad的差异是最小的。当然,由于不同显示器的调教不一样,色温也相对有一些差异。(鉴于摄屏存在曝光等问题,观感以肉眼观察为准,摄屏仅供参考。)

明基BenQ PD2700U

4k显示器2

1080p显示器3
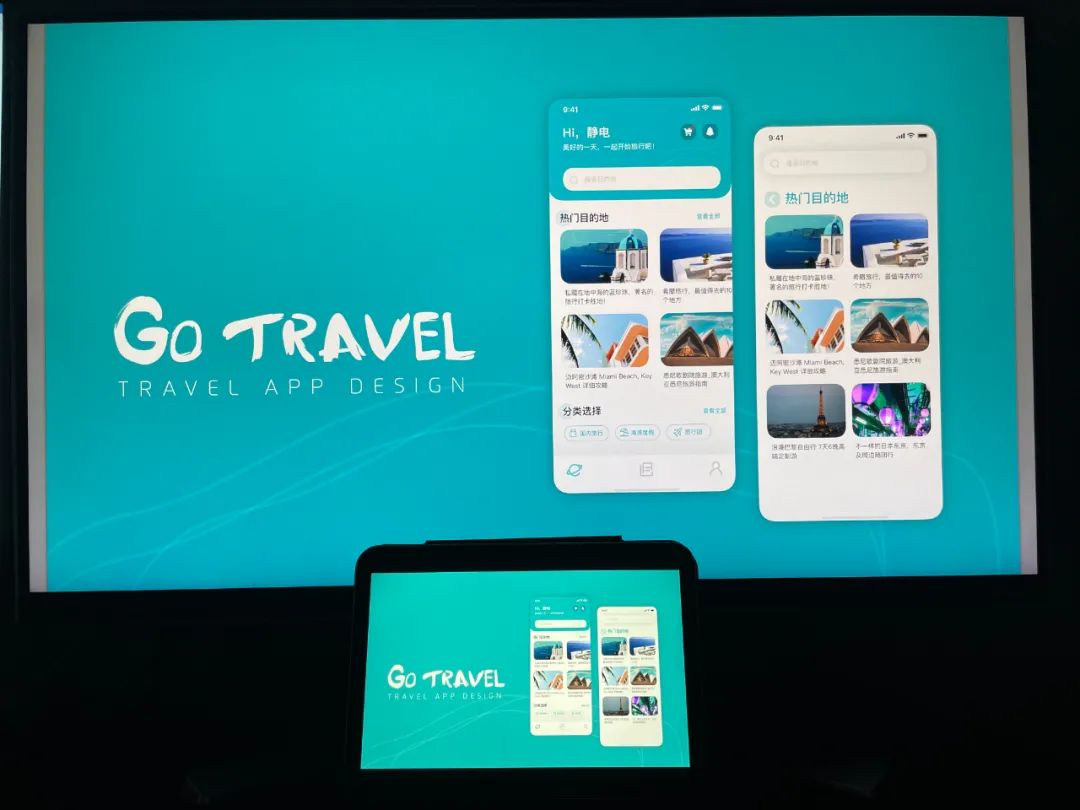
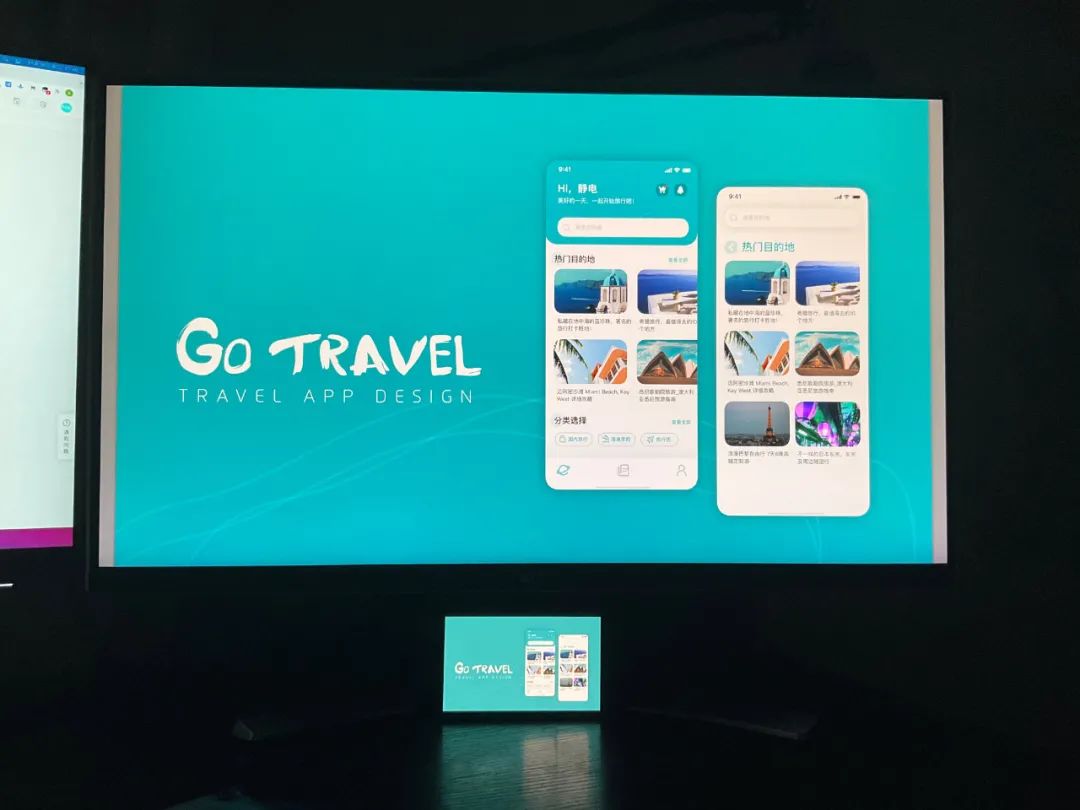
接下来对比了手机与显示器的颜色差异,对比手机为iPhone 12 Pro,并将背光调至最亮。肉眼观感来说新购入的明基相对色彩更准。而旁边这台色彩差异相对较为明显。

明基BenQ PD2700U

4k显示器2
选择好一点的显示设备
是避免色差的第一要素
在这里需要强调一点,色差无法完全避免,但我们也应该追求更准确的色彩。选择更好的显示设备进行设计和测试,可以保证色彩和你预想中的差异更小,培养更好的色感。UI设计师在观察的时候,以同一张图片统一亮度进行测试,在缺少校色设备的情况下,肉眼的观感也是很重要的考量依据。必要的时候选择业界公认的色彩较准确的设备来进行对比测试。
之前静电还买过校色用的蜘蛛,但毕竟之前买的一两千的显示器大部分都是为了游戏和多媒体而生的,色彩多少不太适合设计师。底子薄再校色也不太行(校色能改变一部分的色准,但是无法改变显示面板本身的色域)。
前几天购入的这台显示器发了朋友圈,不少小伙伴问到型号,是明基PD2700U,覆盖sRGB色域,据说能显示出10.7亿自然的过渡色,每台机器出厂前已统一校色,既然写着Designer Monitor,我想肯定色彩会更加准确了。
纠结了半天就选这个吧。据说价格好像还挺坚挺,所以双十一就下单了。有兴趣的小伙伴可以试试看。顺便说一下,这个还能旋转,底座也足够大。


底座很厚实很大,所以很稳,不会摇摇晃晃,还可以很方便的旋转。

对比一下之前买的这个,不能旋转也不能升降。底座还不太稳。

这款还可以上下升降和横竖旋转,非常方便,而且有个很贴心的可以拎的提手。

这个人性化的设计我很喜欢,只需按两次按键就可以调整显示器输入源。如果你有多台电脑进行连接显示器,会非常方便。

随便拍一下自己的工作台,原本两台显示器,现在多了台新买的PD2700U,三台更加方便了,一个屏幕讲课,一个屏幕看直播聊天窗口,一个屏幕准备课件。工作效率更高了。

在做页面设计的时候,还可以把显示器竖起来,这样的话UI页面再长,也能一览全貌,非常方便。

录了一段小视频,有对显示器细节感兴趣的小伙伴可以看看。
今天的分享就到这里~有兴趣的话,我会出一期详细视频和后续的体验文章,让静电来做小白鼠,帮大家找到靠谱的设备。