
本文是源自Youtube频道:ECAbrams发布的视频教程所写的文字版解析。
原视频地址:https://www.youtube.com/watch?v=tXech38Q2WQ
今天我们来讲讲制作MG动画中另一个非常重要的技巧,将一个图案重复拼贴形成动画。虽然制作这样的动画还有很多其他的方法,但这里原作者主要讲述了四种非常基础的制作方法,非常简单也非常实用。
那么我们开始吧:
在详细讲解这四种方法之前,我们先来看看对于制作动画本体的基础图案有什么样的要求,以原作者在视频中的例子,你可以制作一个图形环绕的动画,想要学习这个动画的制作方法的同学可以到昨天我发的文章中学习,或者直接进入原作者Youtube频道观看。

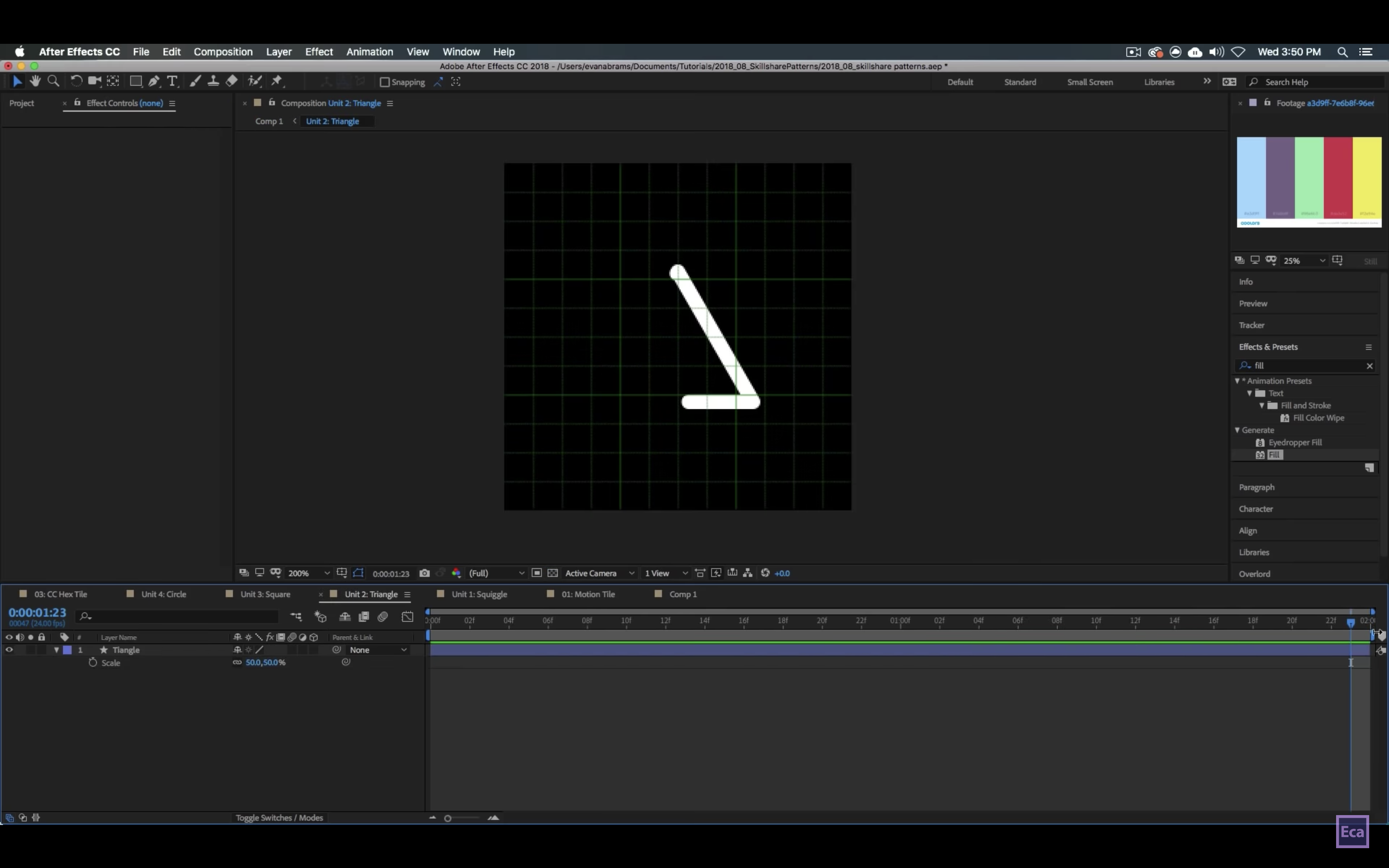
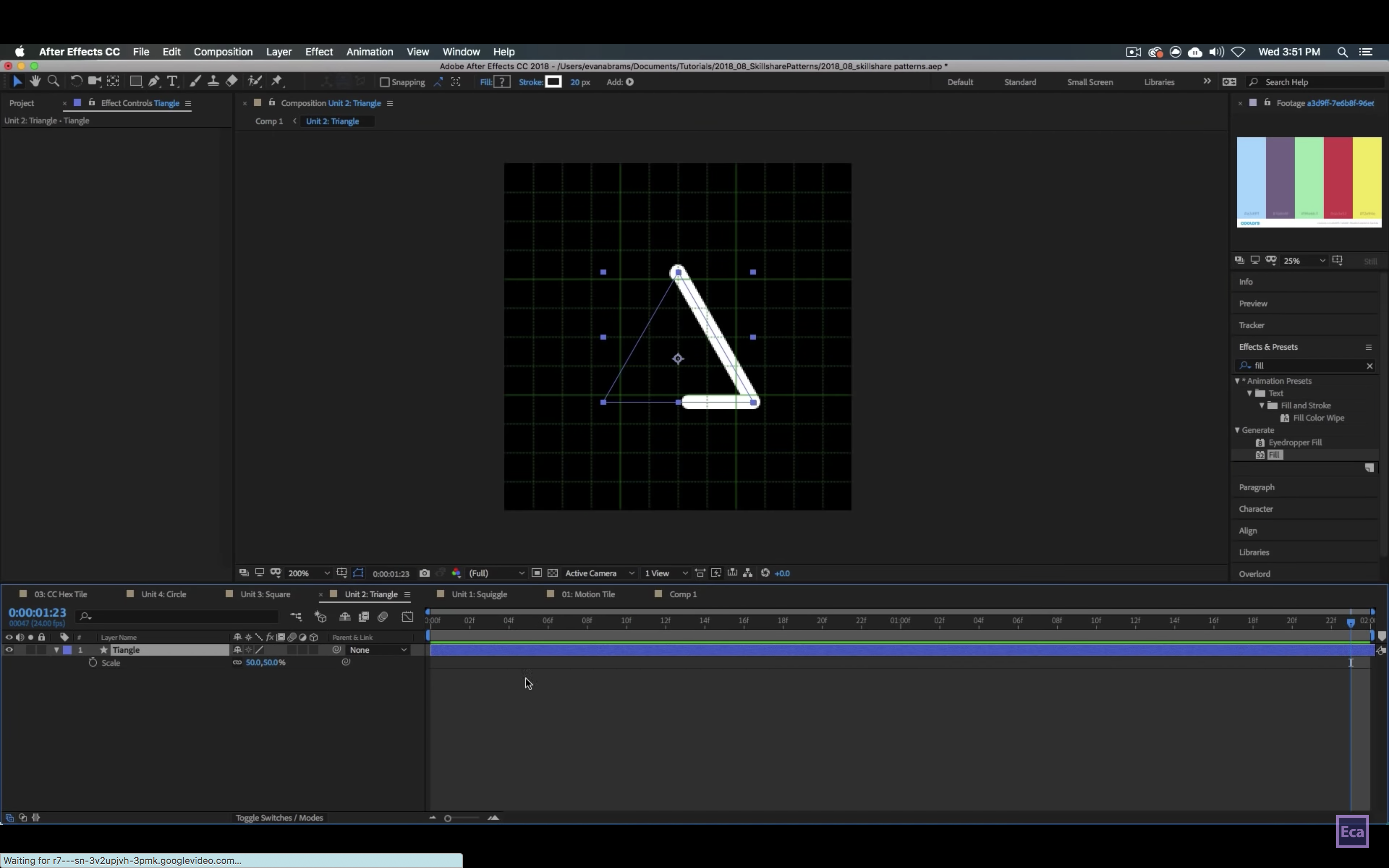
或者制作一个简单的图形变换动画。



这里有一个需要注意的地方,你的图案序列的宽高比需要设为正方形,并且分辨率可以不用设置的很高,在教程中240 x 240的分辨率就已经足够。

还有一点,你的图案动画需要能够一直循环下去,也就是说动画的起始帧和结束帧画面需要保持一致。

在创建完这个基础图案后之后,我们就可以创建作为拼贴动画的序列了,按照以往的习惯,分辨率1920 x 1080 帧率选择24p或者25p。

在序列中新建一个固态层作为背景。

将图案的合成导入到背景层上方,并且位于画面正中,在这里你可以使用填充(Fill)特效来改变图案的颜色。

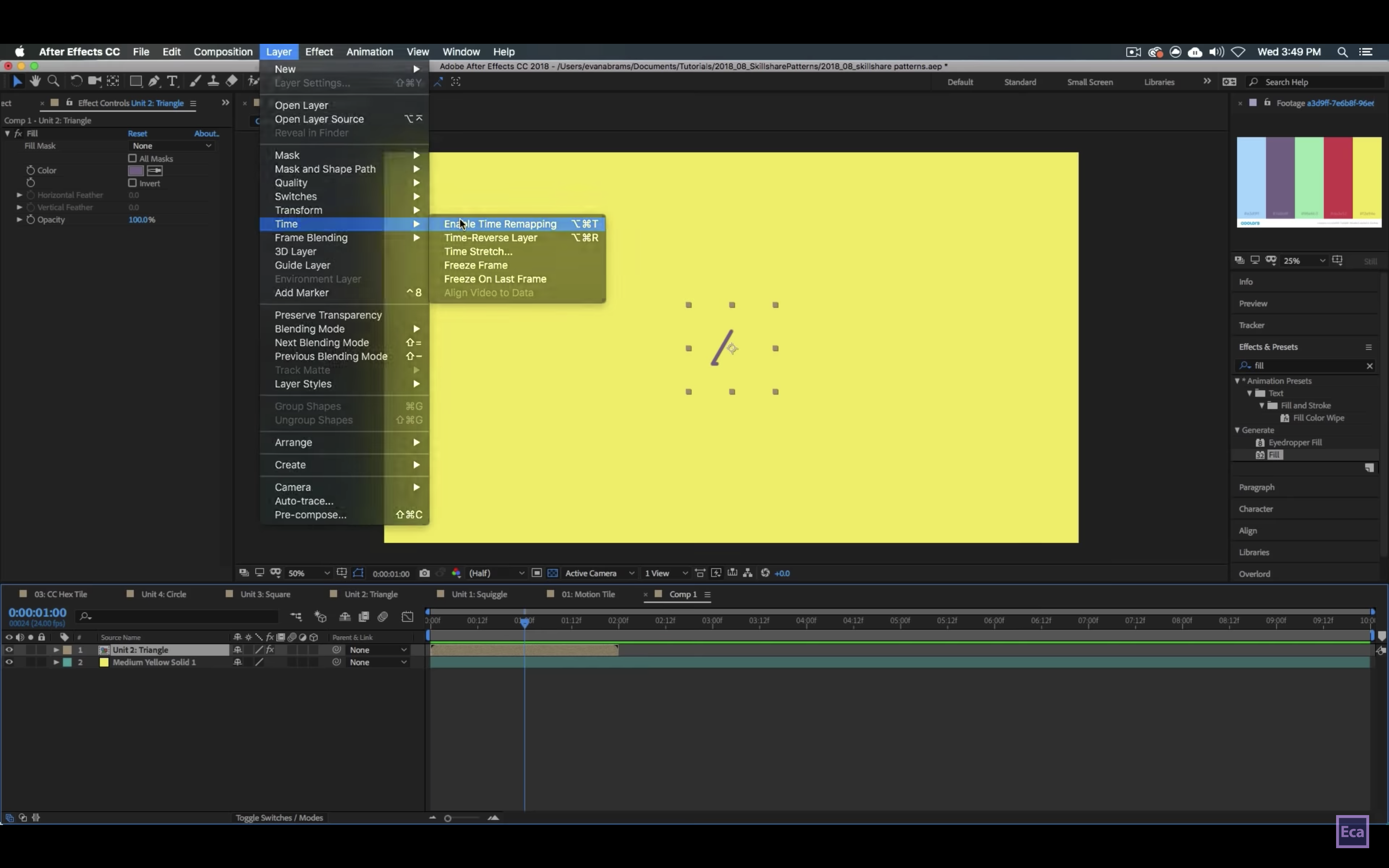
为了让图案能够在新的序列中持续循环播放,我们需要为图案动画添加时间重映射(Time Remaping)特效,并且将合成长度拉长至时间轴结尾。

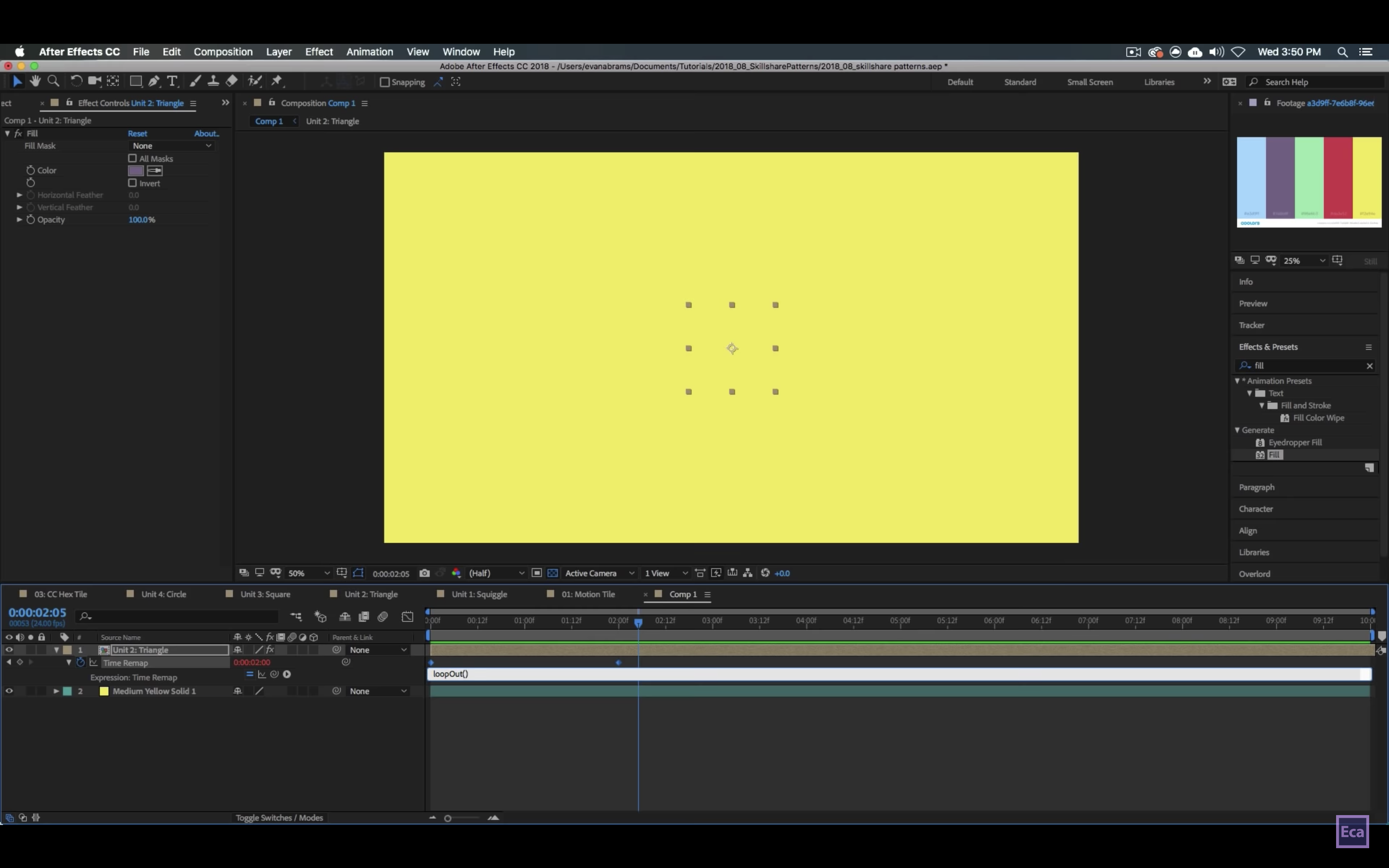
在这一步完成以后,我们需要为时间重映射添加一个表达式,按住ALT点击时间重映射的秒表图表,添加循环表达式:loopOut()

这时我们可能会发现一个问题,虽然动画可以循环播放了,但是在原动画合成的结尾位置我们的动画会消失一帧,这是因为如果动画的出点和动画在时间轴上的结尾位置一致的话我们的原图案动画合成最后一帧实际上是没有任何内容的,我们只要将原图案动画的结尾再往后拉一帧的长度就可解决这个问题。


以上就是关于基础图案动画的内容了,接下来要进入本文的核心内容,将近一半的引言四种制作拼贴的方法。
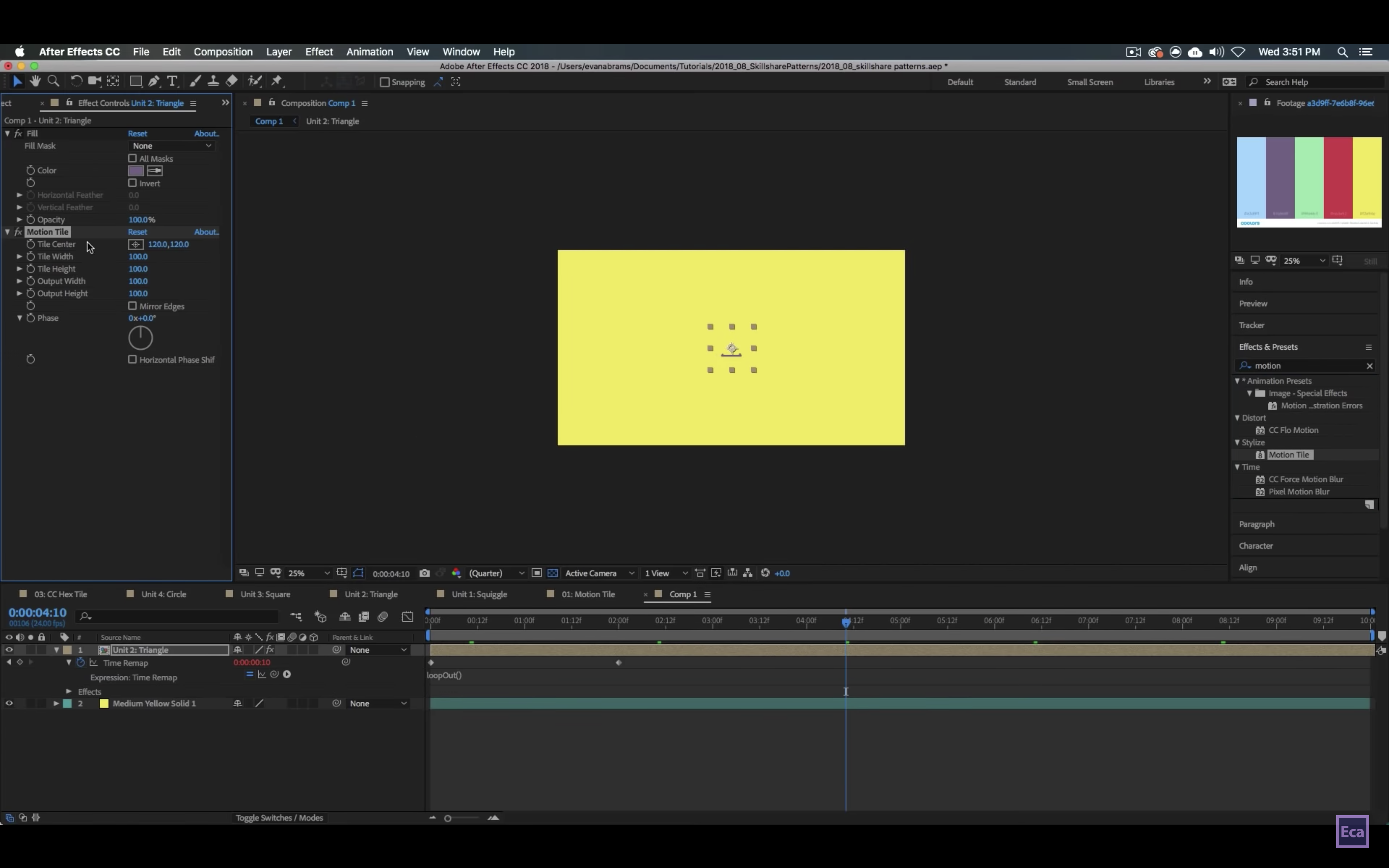
第一种:Motion Tile特效

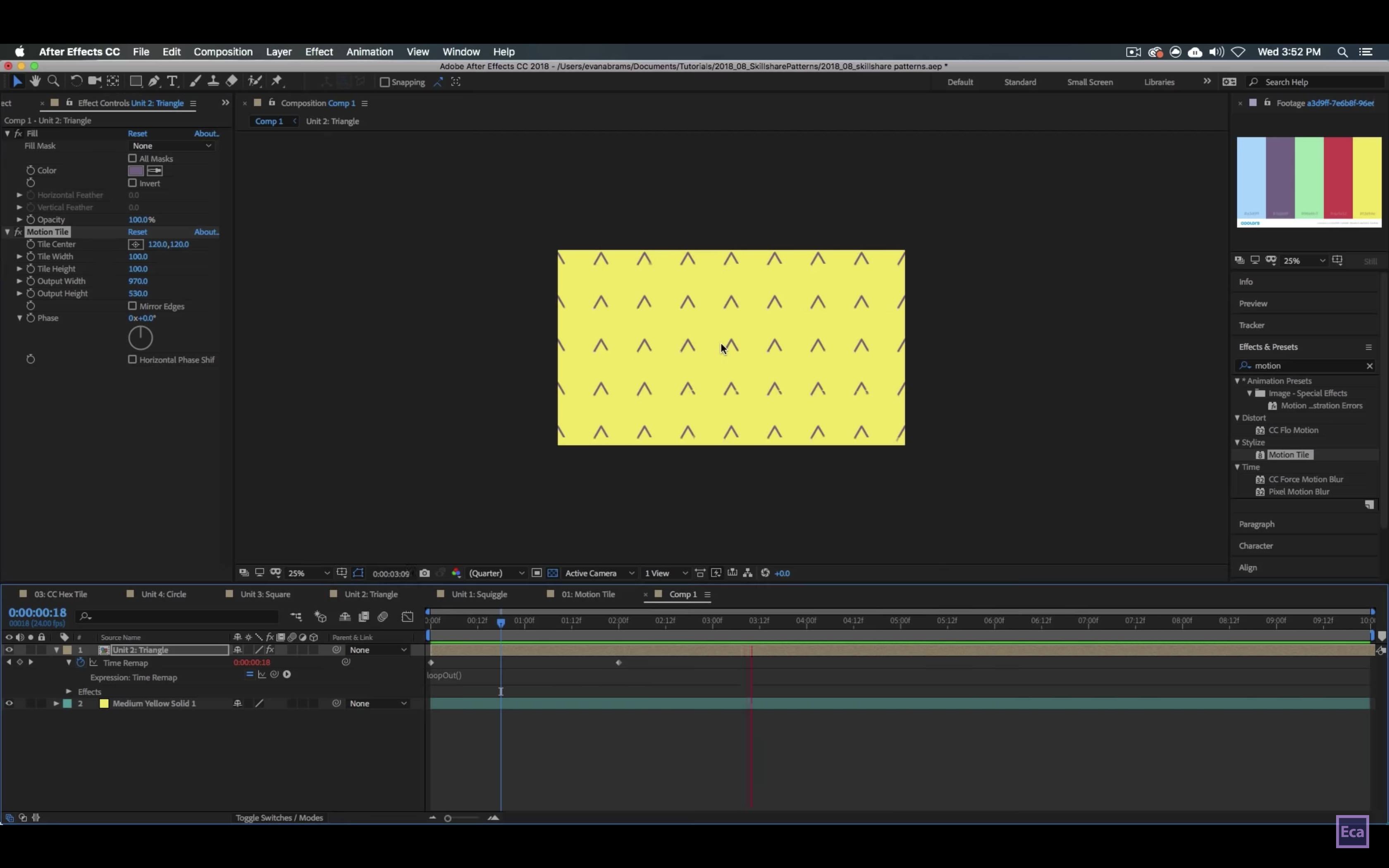
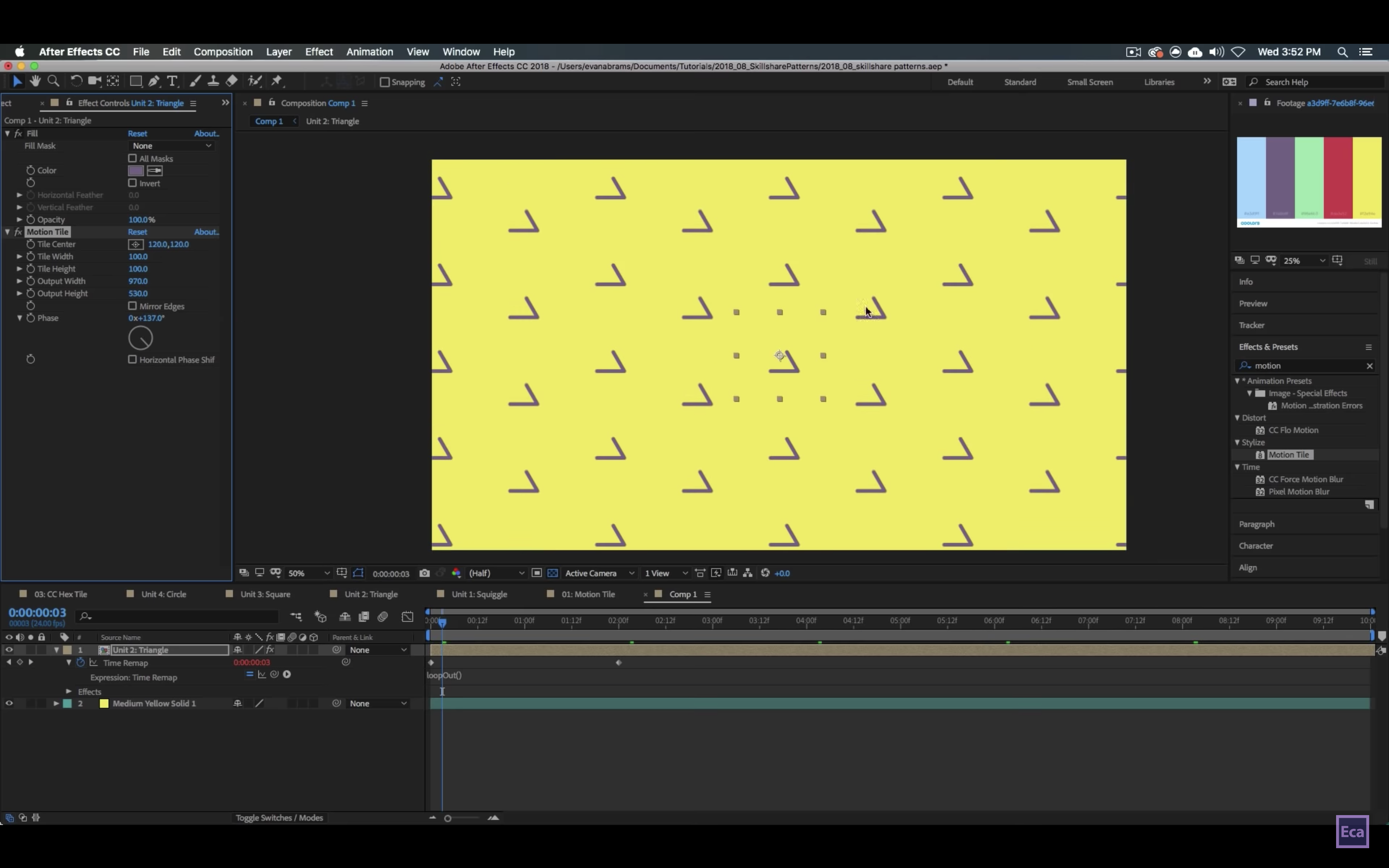
Motion Tile应该是在制作这类拼贴效果中最常用的一个了,简单又方便,同时在制作很多缩放转场镜头的时候也可以用来填补镜头缩小时周围的黑边。在Motion Tile中,你可以调整拼贴左右和上下的延伸(Output Width/Height)来复制你的基础图案。

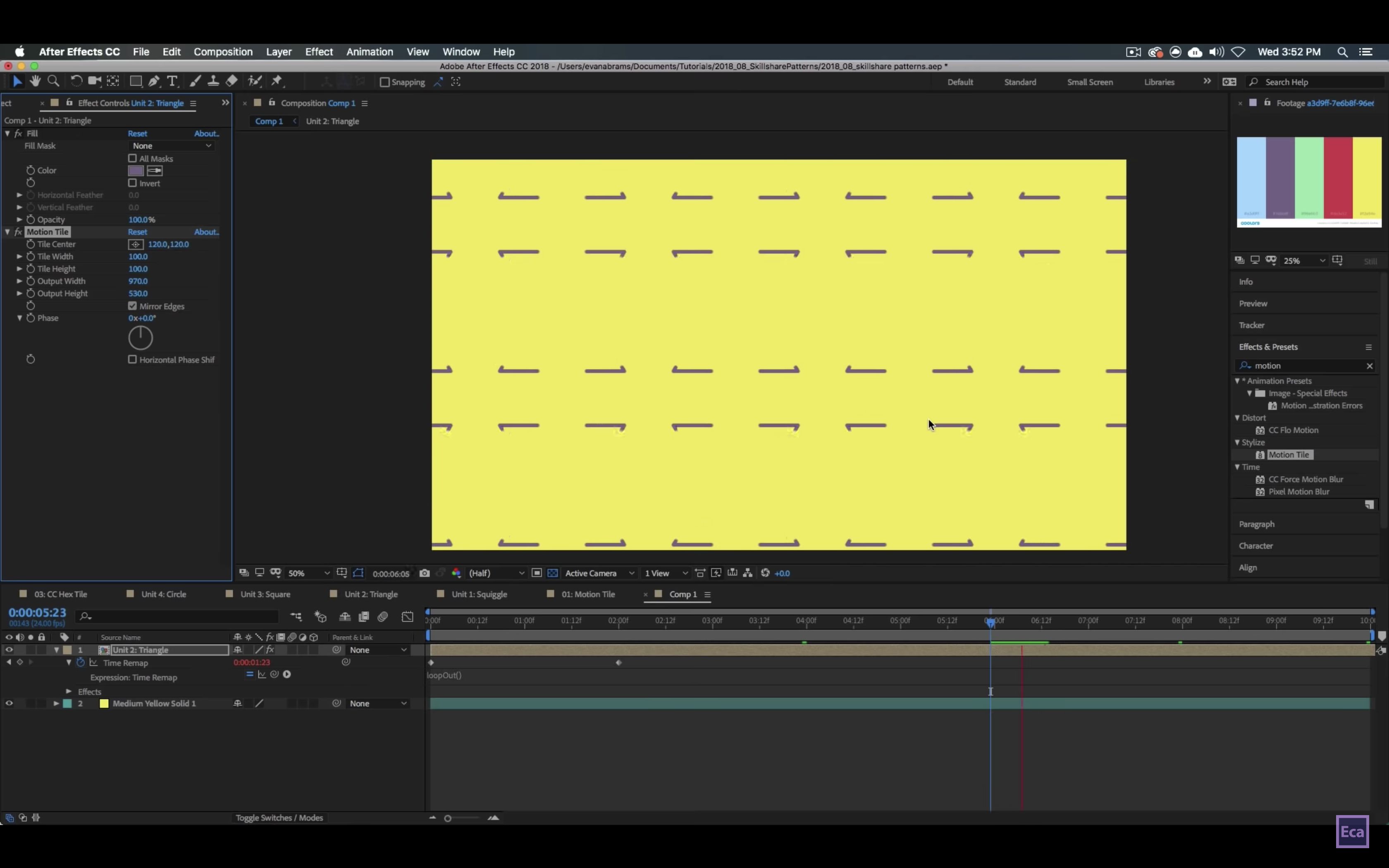
也可以使用镜像功能(Mirror Edge)来让复制的图案形成镜像反转效果。

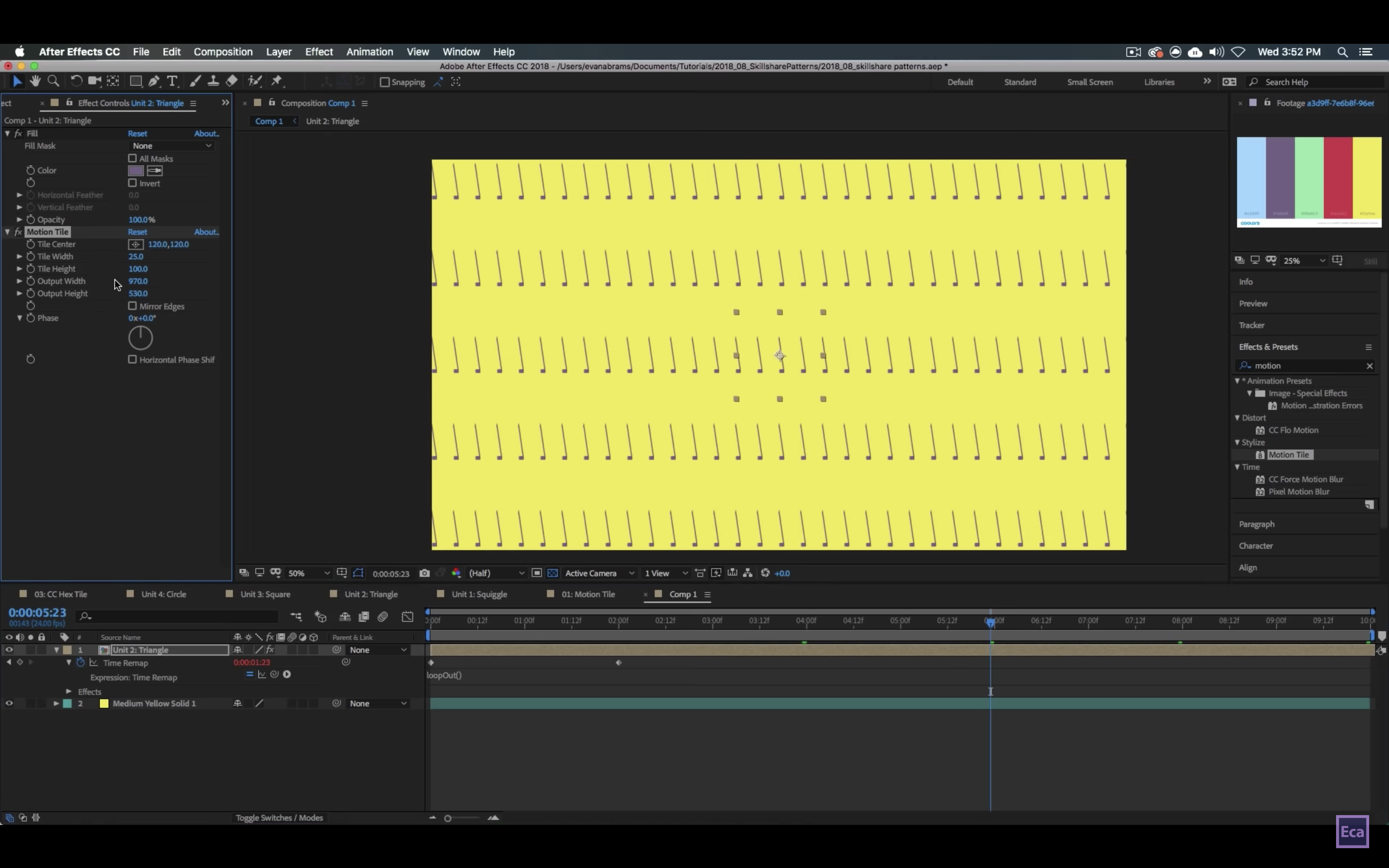
调整拼贴的宽度和高度(Tile Width/Height)可以拉伸或者压缩整个动画。

相位(Phase)可以改变复制的图案与原始图案的位置关系。

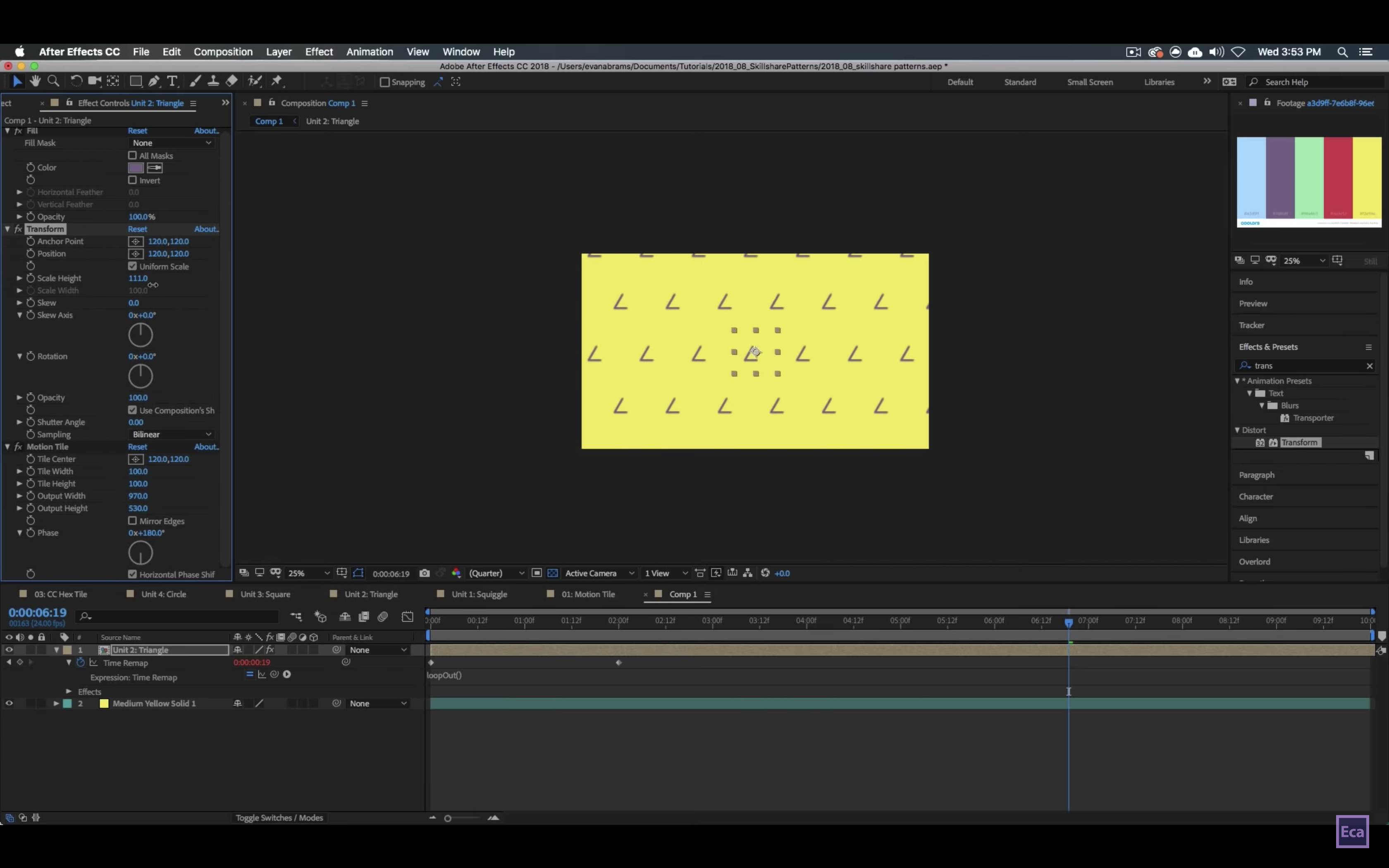
在使用Motion Tile制作拼贴的时候你可以添加Transform特效来进行动画的缩放并且改变图案之间的距离,这里要注意Transform一定要放在Motion Tile上面才有效果。

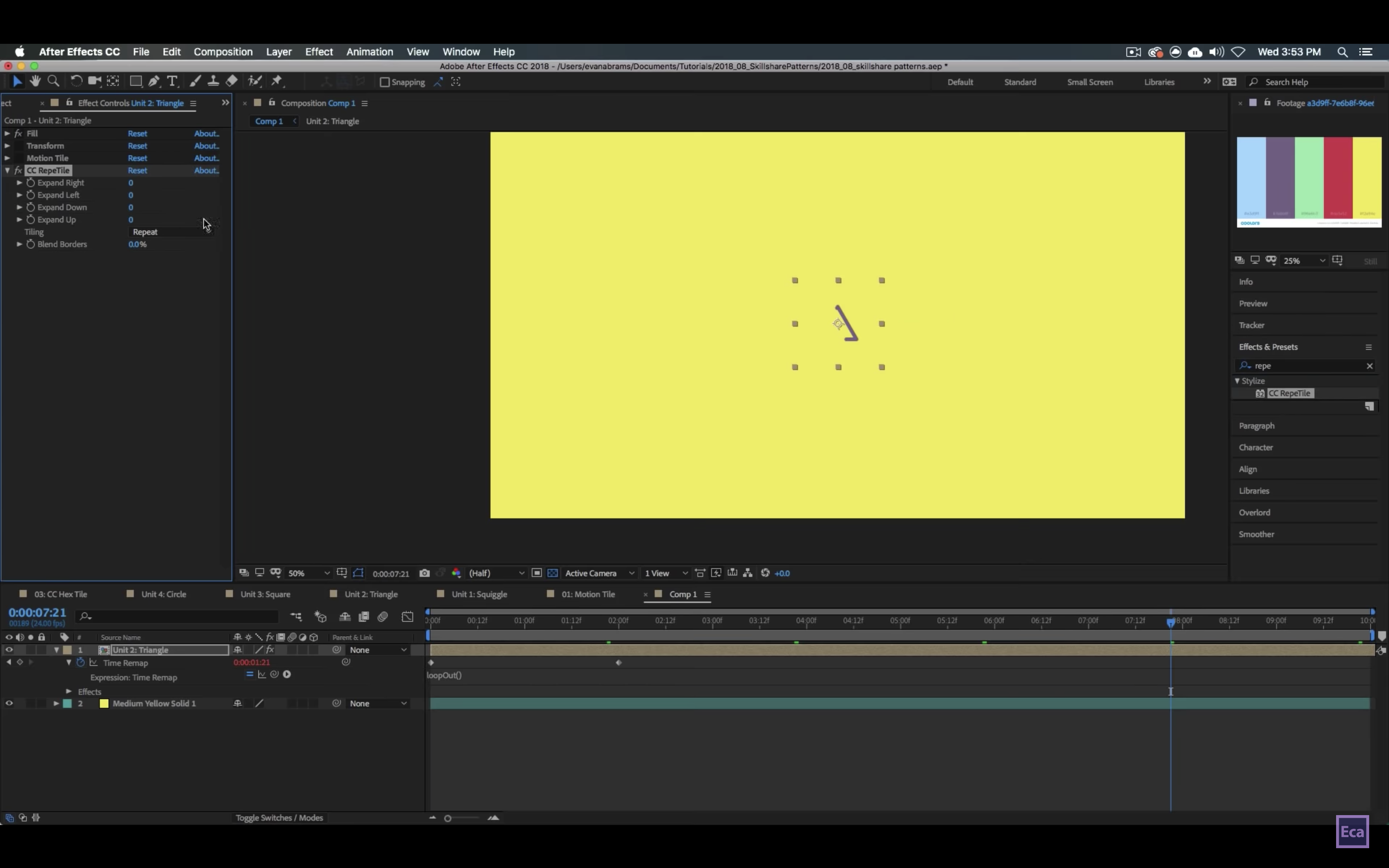
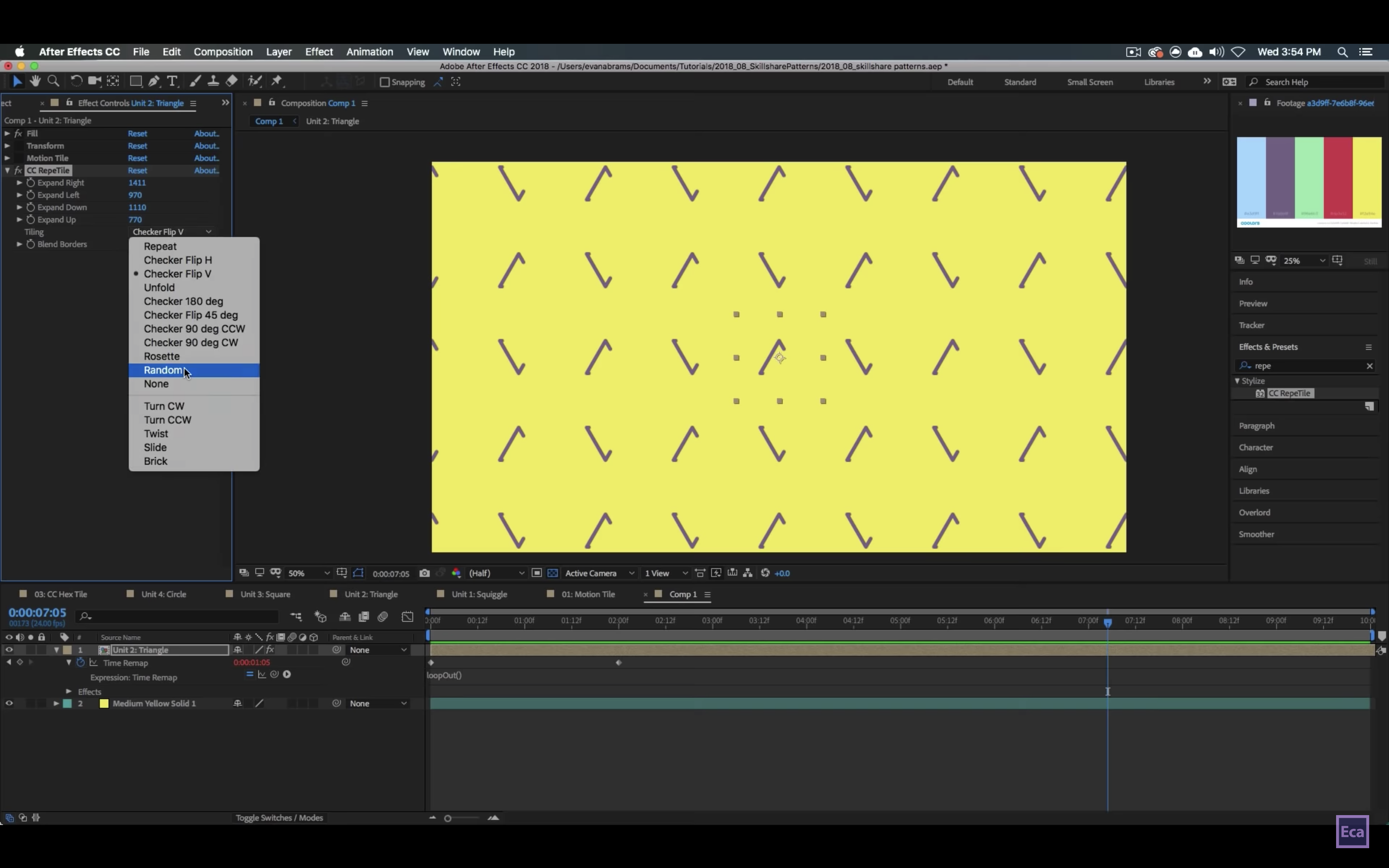
第二种:CC Repe Tile特效

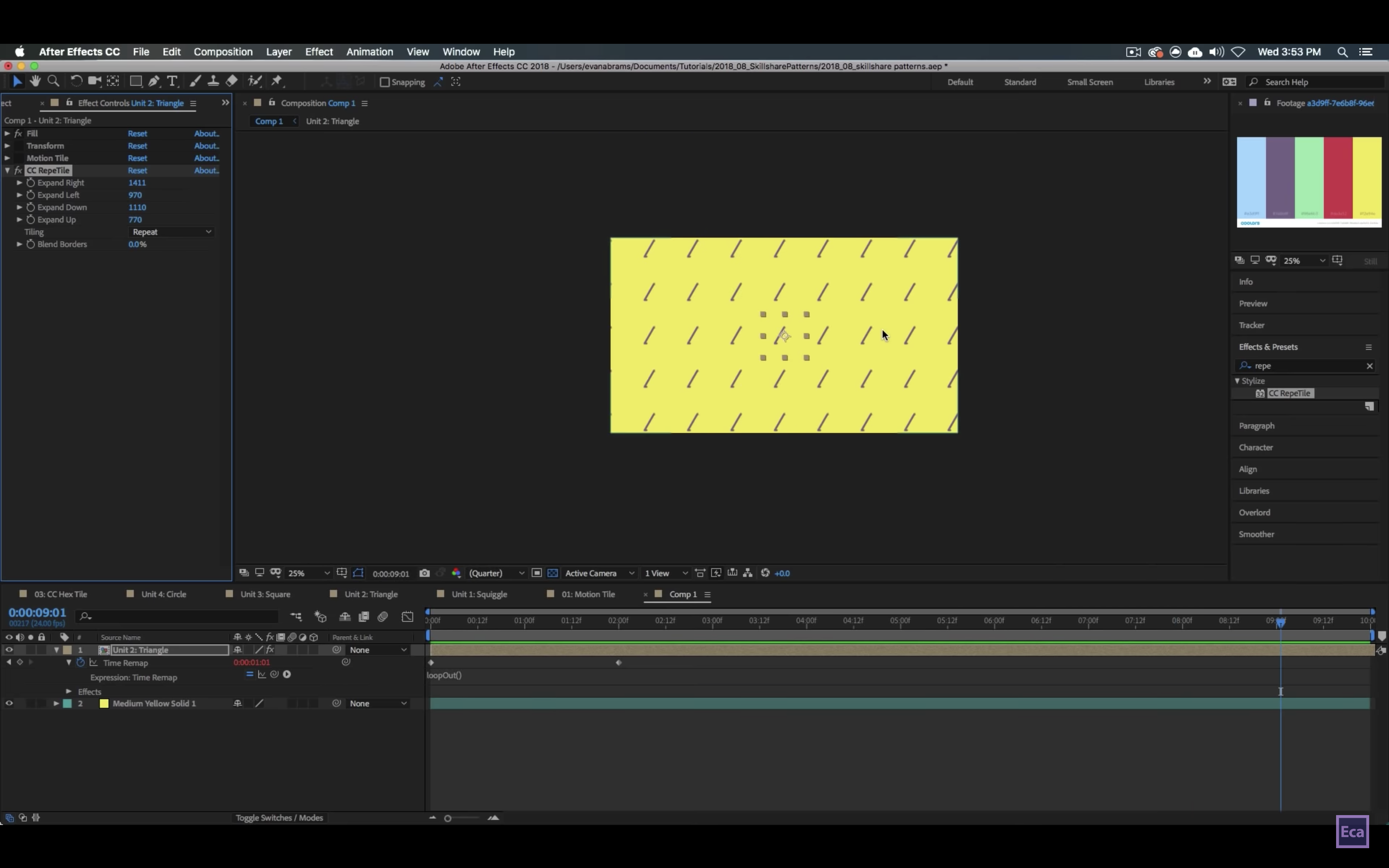
Repe Tile是一个非常接近于Motion Tile的方法,它们同样需要添加到原始图案的合成上并且改变参数来达成复制的目的,但是它们不一样的地方是Repe Tile需要单独调整上下左右的延伸(Expand Right/Left/Down/Up)来复制你的图案。

Repe Tile最大的不同是可以选择拼贴的形式来达到不同的效果,例如随机拼贴就可以让每个图案的旋转位置都是随机的。

但是在使用Repe Tile的时候你无法通过Transform来调整图案间的空间,你只能通过在原始图案的合成里改变图案在画面中的位置来调整。
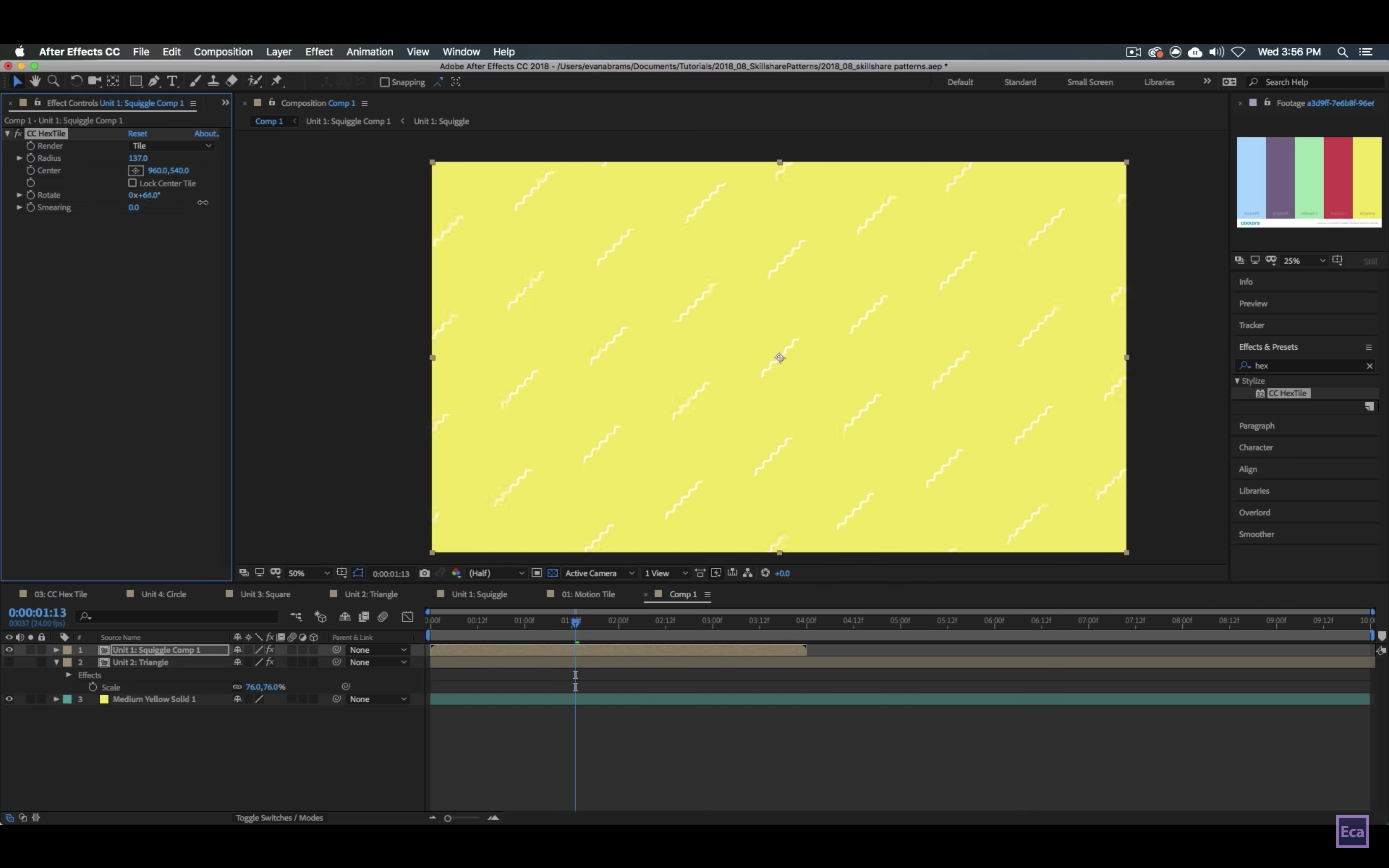
第三种:CC HelixTile

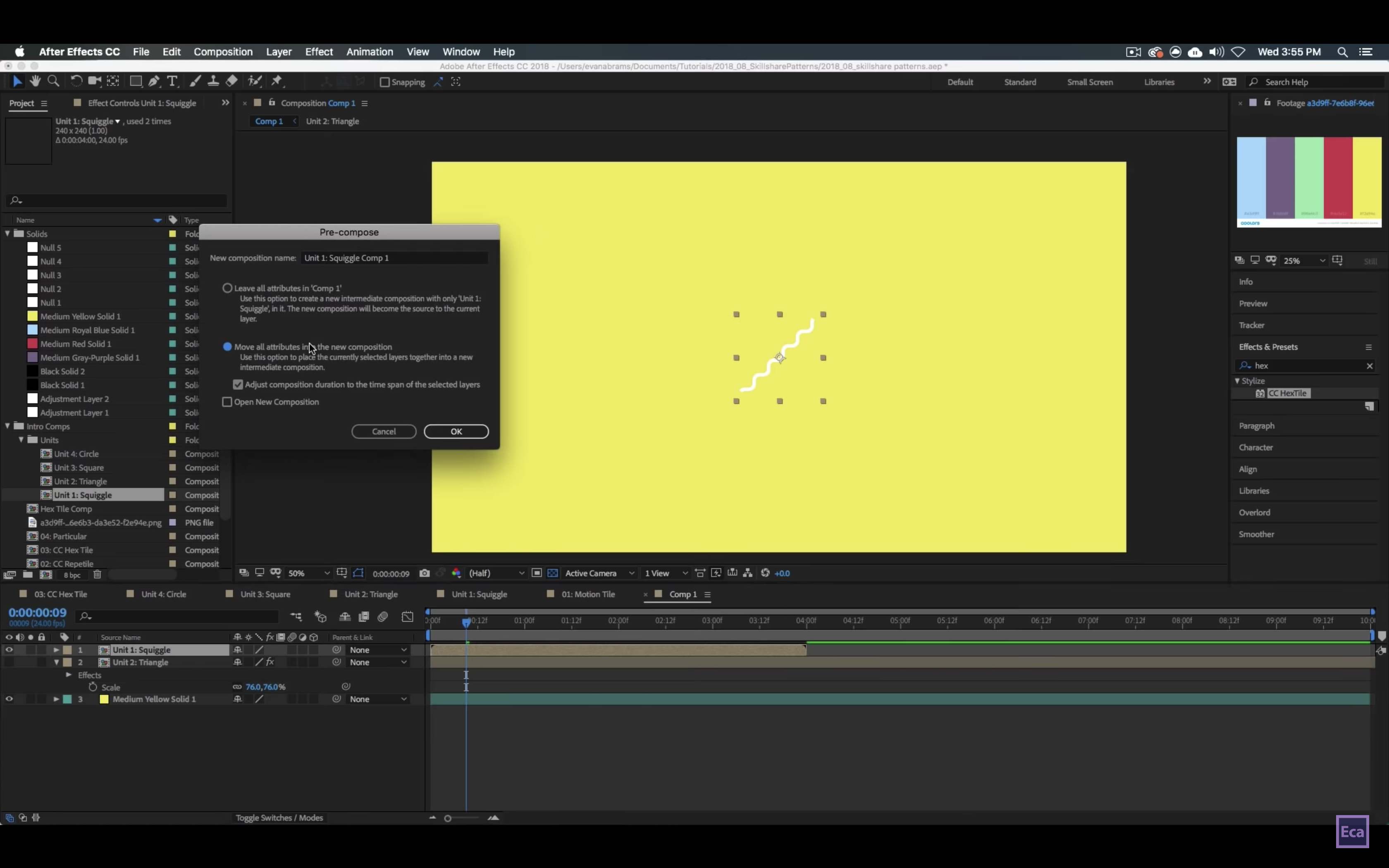
这种特效稍微有一点特殊,它会受到添加它的合成的分辨率影像,所以如果直接添加HelixTile到原始图案240 x 240的合成上就会出现这个效果,这时我们需要为图案合成进行一下预合成,使得原始的图案合成在一个1920 x 1080的合成中,再在新的合成上添加HelixTile特效。这里原作者换了一个图案来进行演示,实际效果并不会受到图案的不同而影响。

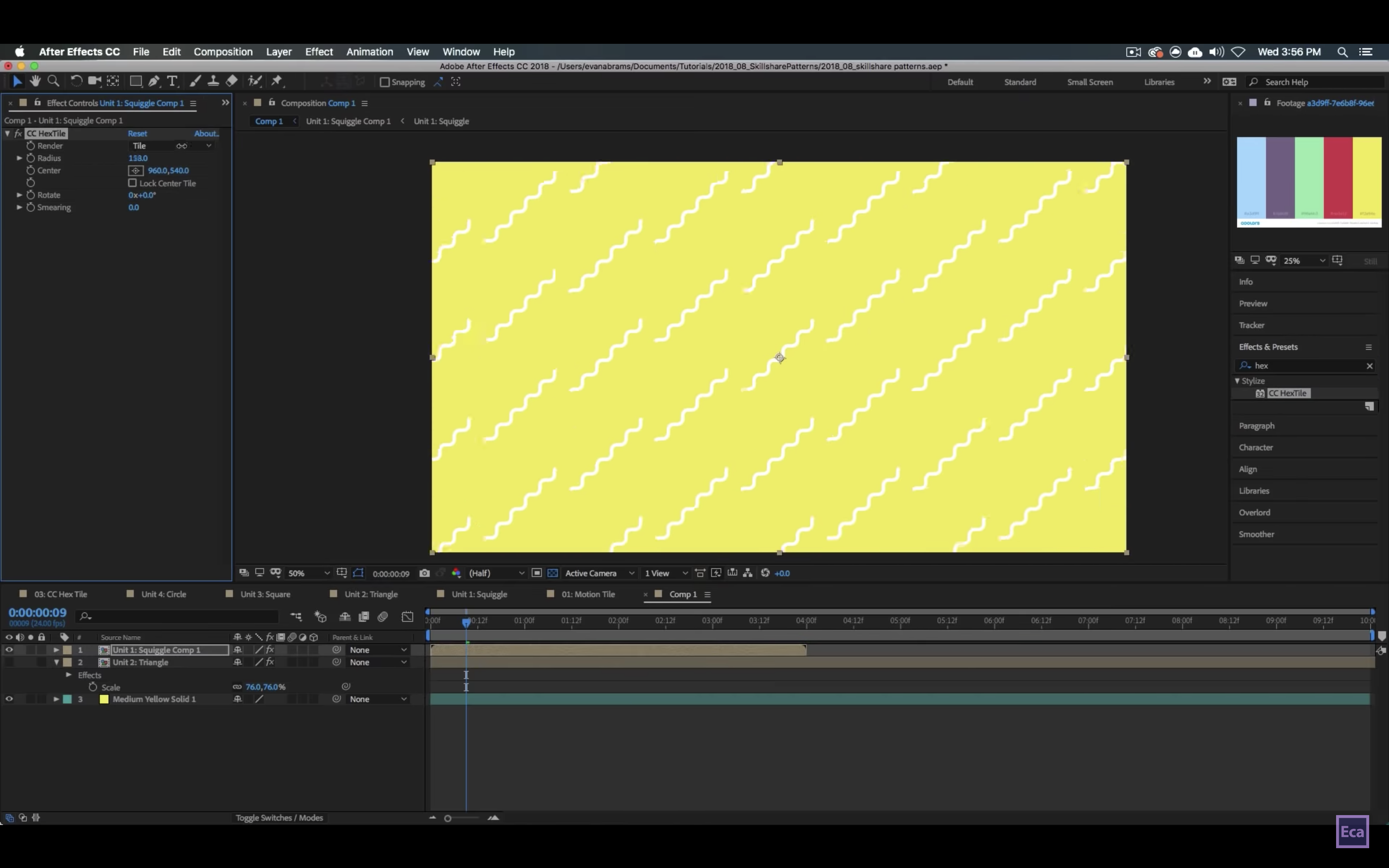
这时我们就可以看到图案已经有了一个拼贴的效果。

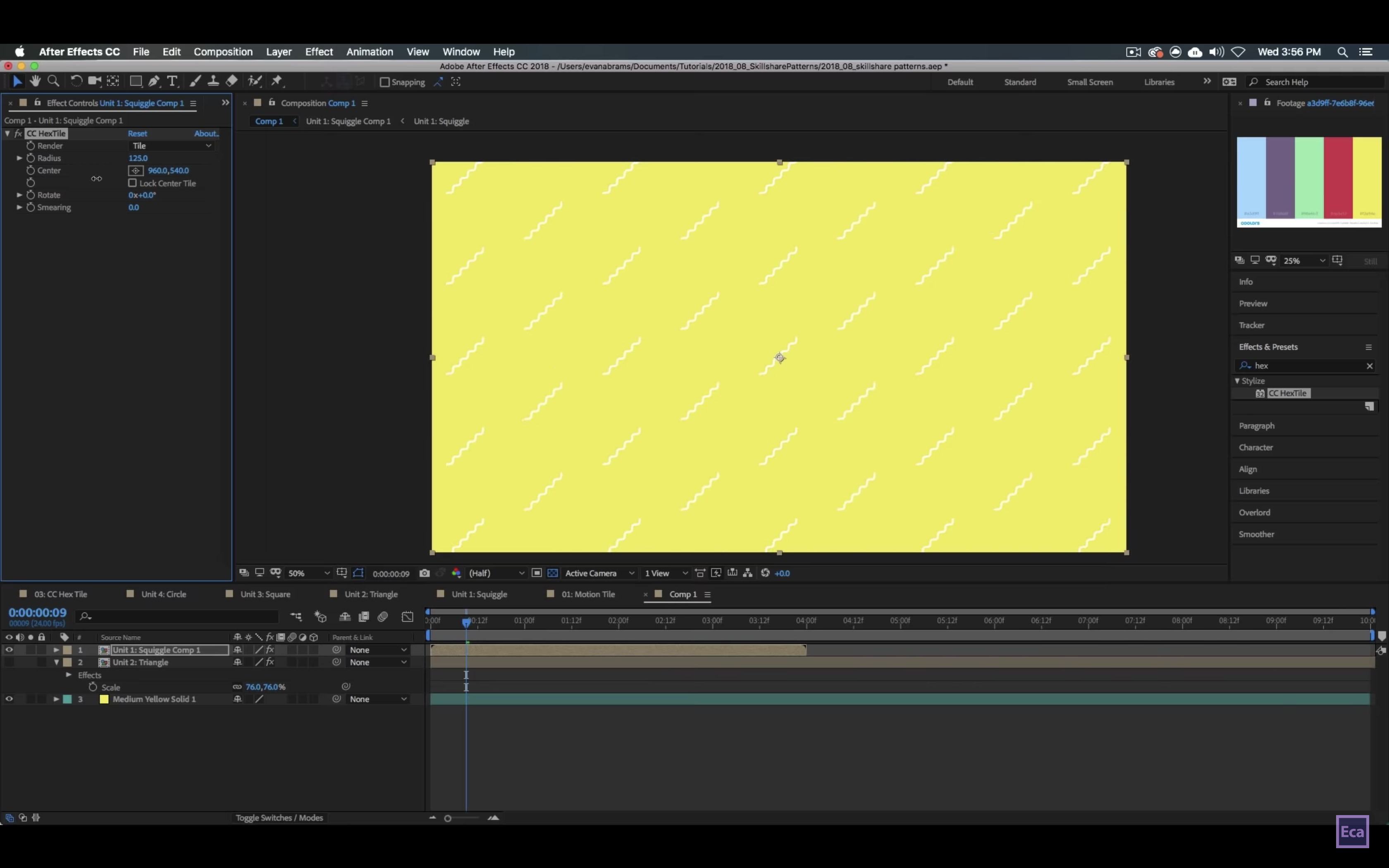
通过改变半径(Radius)我们可以改变它们的间距。

也可以使用旋转(Rotate)以原始图案为轴心来旋转每个图案的方向。

在HelixTile中,我们不仅仅可以制作拼贴效果,还可以在渲染(Render)中选择Fold Seamlessly并且进行旋转,这时你就会得到一个万花筒一样的效果。

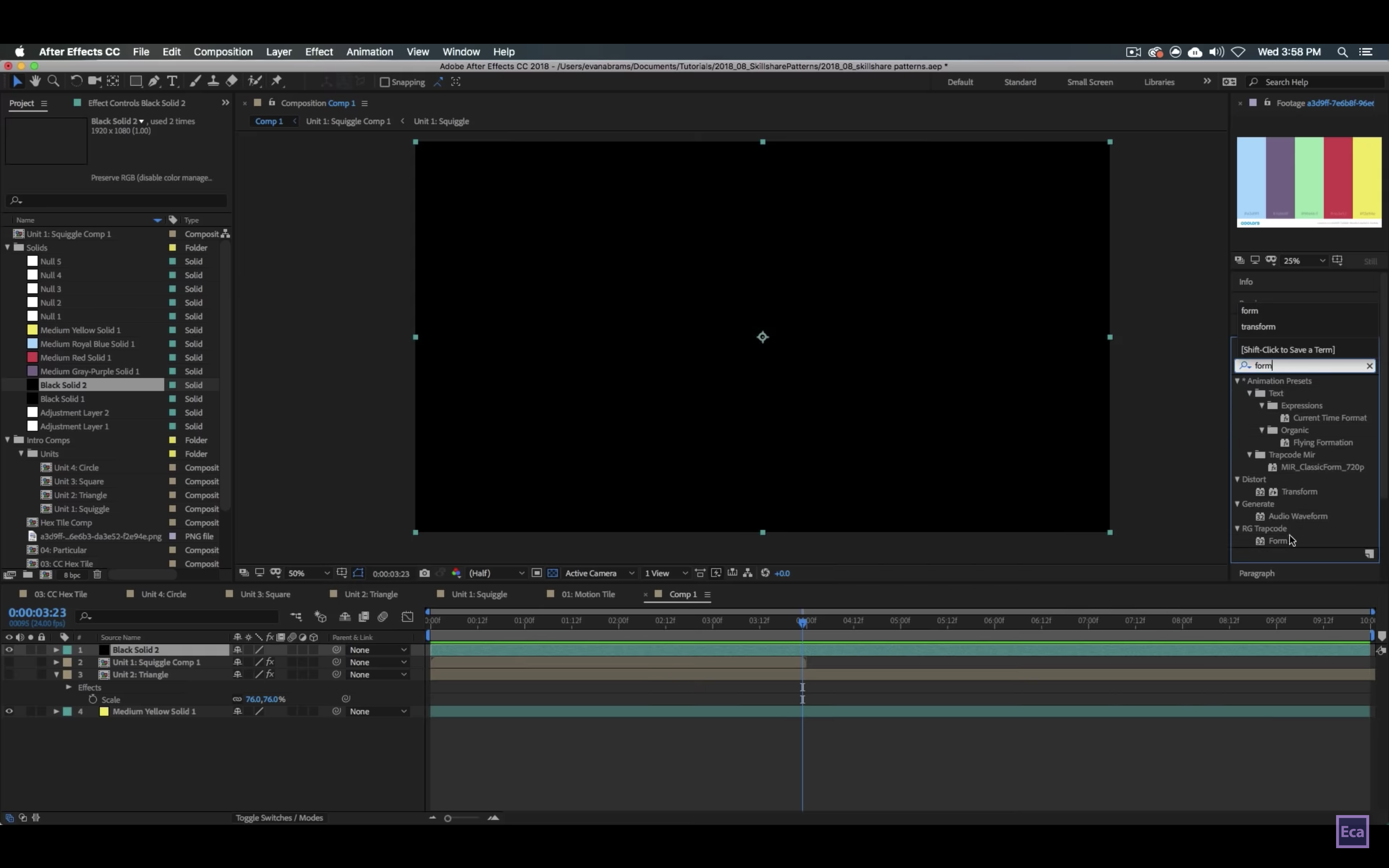
第四种,也是最后一种效果,我们需要使用第三方插件公司红巨星(Red Giant)的Trapcode插件包中的Form粒子特效。
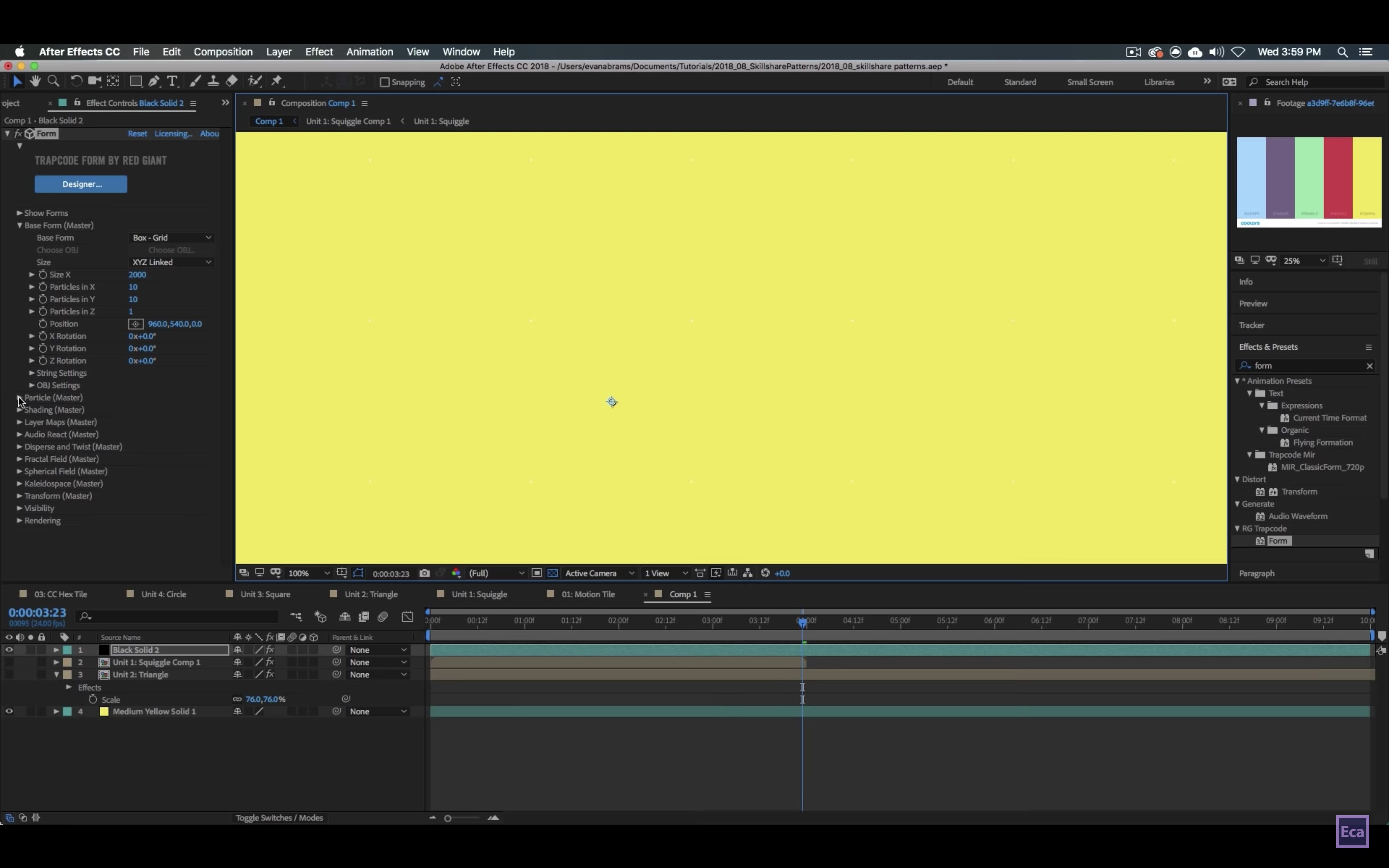
我们首先新建一个固态层,并在固态层上面添加Form粒子特效。

之后我们就可以得到一个粒子层,我们在粒子层上面改变它Base Form的参数,使得粒子均匀分布,间距合适。

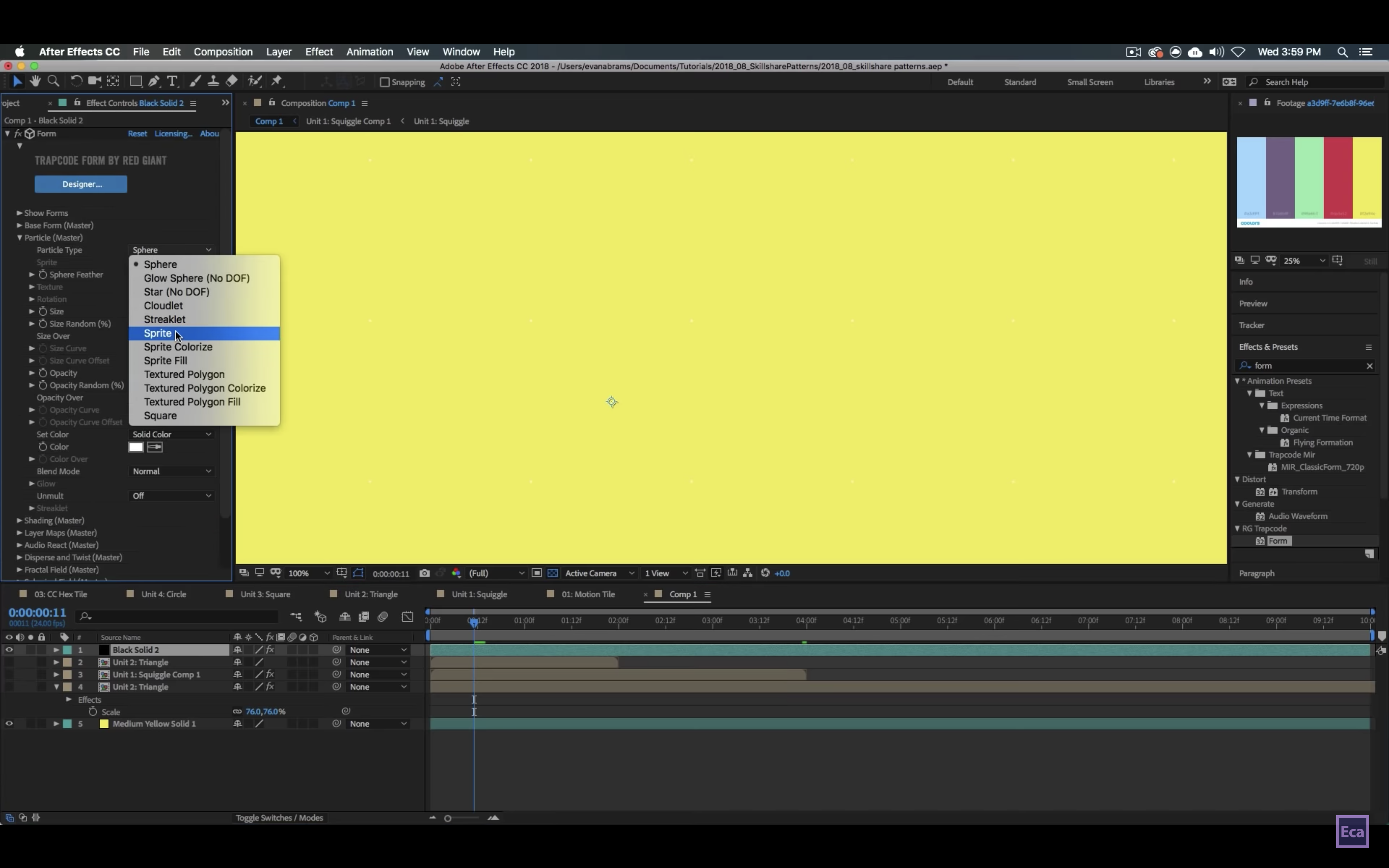
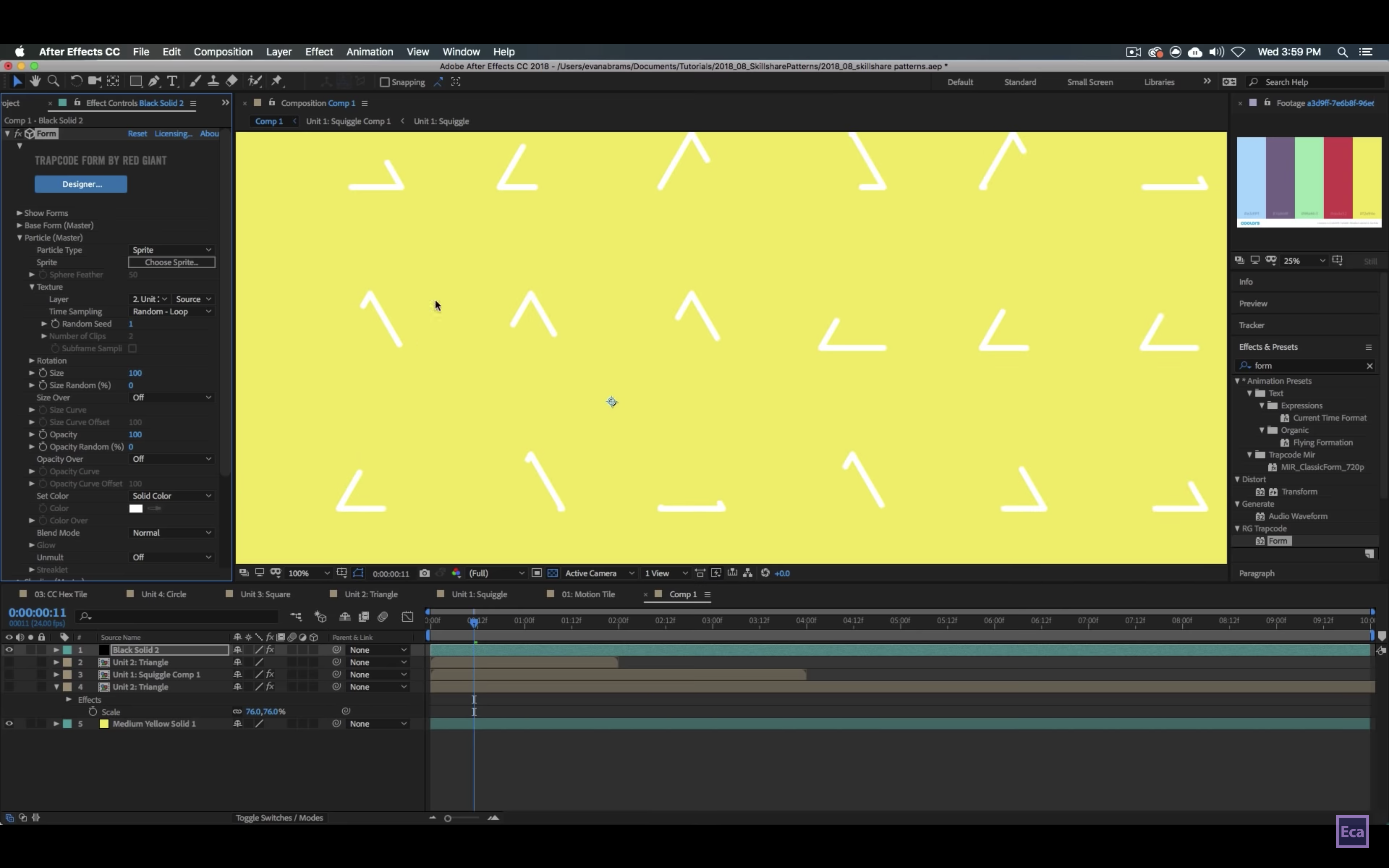
在创建完粒子层后,我们需要把这些粒子替换为我们的图案合成。首先在Particle(Master)中的Particle Type改为Sprite。

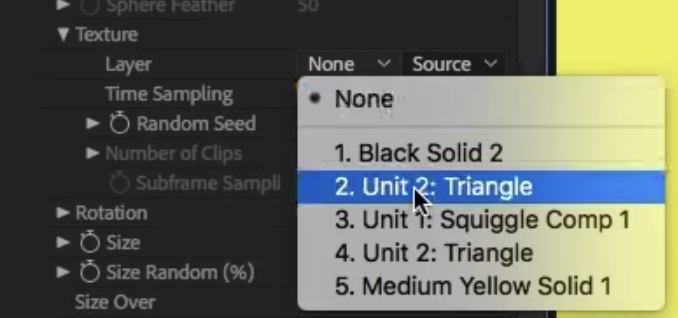
之后在Texture里面Layer的第一个选项设为图案合成。


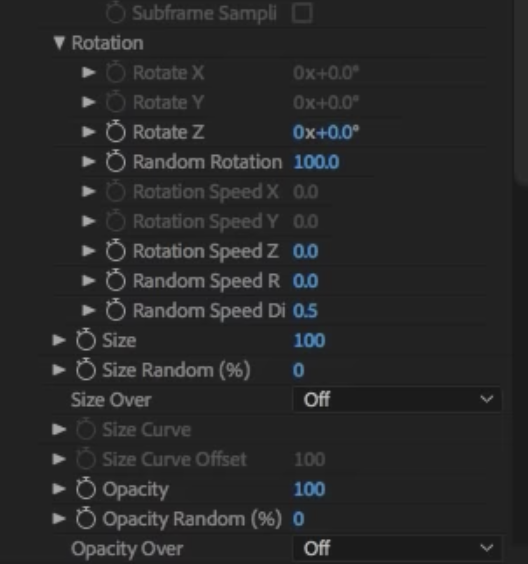
这时我们就已经得到了一个图案的拼贴效果,在Form粒子中,我们可以将Time Sampling设为Random-Loop来使得每一个图案动画都是随机播放的,这就使得整个动画更加的丰富,并且在这个方法中我们不用再使用时间重映射来达成无限循环的目的。为了让拼贴动画更加丰富,我们可以在Particle(Master)选项下的Roatation里改变它们随机旋转(Random Rotation)的随机值。

以上就是制作拼贴动画的四种方法,之后我也会继续搬运一些AE方面的教程,如果大家喜欢的话可以积极留言和分享给更多的朋友们。